【Principle下载】Principle交互动效设计软件 中文免费版
软件介绍
Principle是一款专业的交互设计软件,它由前苹果工程师打造,为用户提供一个高效完整的设计系统,可以帮助用户轻松制作出具有交互动画的原型界面,让用户能够将自己的想法更好地融入到产品设计中。Principle使用起来也很方便简单,有需要的用户快来下载吧。
特色功能
专为最大想象力打造
您可能需要设计很多东西:简短的动画,流畅的交互或广泛的多屏应用。无论您做什么,都可以使用Principle做到。
全新,但立即熟悉
借助画板,魔术动画和时间线,使用Principle将为您提供Déjàvu。
在您离开的地方接机
使用简单的一键式导入器,从您喜欢的设计工具中导入设计。您的设计将出现在Principle中,为您带来新的生命。如果您进行更改,再次导入将智能地合并您的工作。
适用于移动,Web和桌面的设计
选择设备预设或输入自定义Artboard尺寸以针对您喜欢的平台进行设计。悬停事件和鼠标滚轮滚动使创建真实的Web和桌面原型变得容易。
分享您的设计
适用于iOS的Principle Mirror可让其他人在其设备上查看您的设计。在设计时,您可以通过将设备插入计算机来立即进行交互。您也可以导出一个独立的Mac应用程序供他人查看。
使用教程

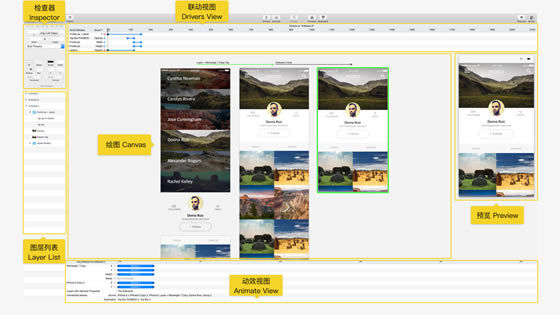
1.绘图区:Principe大部分工作都在这里完成,画板概念相当于Sketch,可以选择多种设备的尺寸,当前编辑的画板会有绿色的框,添加画板快捷键A。
2.预览区:当前画布操作的动效都可以在预览区看到,录制动效也是在这里,点击预览区上方的摄影机。
3.图层列表:和PS与Sketch的图层概念相当。
4.检查器:显示了选中图层的各种属性,包括:对齐操作、X/Y坐标、长/宽、角度、缩放、透明度、圆角率、关联的图片、颜色填充、组合裁剪、水平/竖直操作。
5.动效视图:点击Principle上方Animation可以打开,切换动画的时间和动画曲线。
6.联动视图:点击Principle上方Drivers可以打开,可以添加关键帧,制作补间交互动画,类似于Flash的时间轴。
注意的问题:
1.Principle没有参考线(大家不要费心去找了)
2.Principle不同画板间图形的变化是通过相同命名完成的,所以在没有作出自己想做的动画的时候,查看自己图层的命名是一个很好的检查方法。
3.Principle在页面动画比较繁琐的时候逻辑可能会有一些复杂。
4.Principle可以做蒙板(不要再有人来跟我说Principle为什么不能做蒙板了!)图层成组之后点击“Clip Sublayers“有一些版本也叫”Clip Children”。
5.Principle其实经常被大家和一款叫Flinto 的原型制作软件相比较,我在这里和大家简单说一些关于两者的区别,大家可以根据自己的需要选择想要学习的软件。(Flinto的好处在于有中文版和可以在非Mac上使用,价格也是99美元。)
Principle更适合做少量界面之间,或者元素之间的精致动效,一方面是因为Principle有一个联动视图(drivers)的功能,另一方面是因为Principle在动画可以完成自动补间(小圆到大圆)(三角展开)。但是在一整套app或者界面需要展示的时候就会需要完成复杂的逻辑。
实用技巧
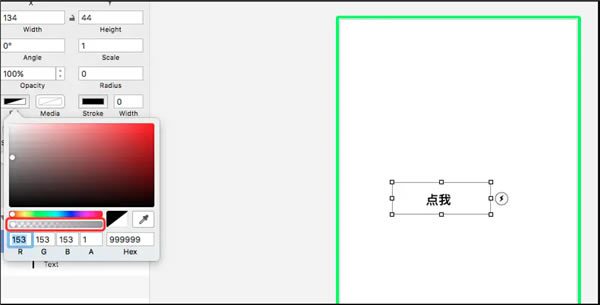
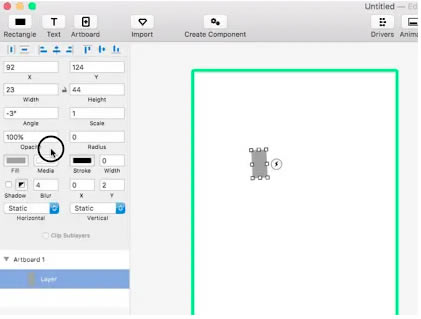
1、大家都知道,如果直接将矩形图层的Opacity透明度设置为“0”,图层是不可以添加触发事件(闪电??)的,正确利用矩形仿“热点”选区的方法是将图中Fill滑块移动到最左侧,看起来是透明的却可以添加触发事件;

2、刚上手时,对Driver(联动)和Animate(补间动画)往往容易混淆,我用自己的理解说说区别,不准确的地方,求指正;
Driver 空间位置变化时,同一个Artboard页面,前提是发生了Drag/Scroll/Page
Animate 时间早晚/长短变化时,不同Artboard页面切换,前提是不同Artboard种的Layer图层名字要相同(有很多人遇到切换页面时,系统自动添加动画造成页面里面乱糟糟的情况,就是因为名字问题);
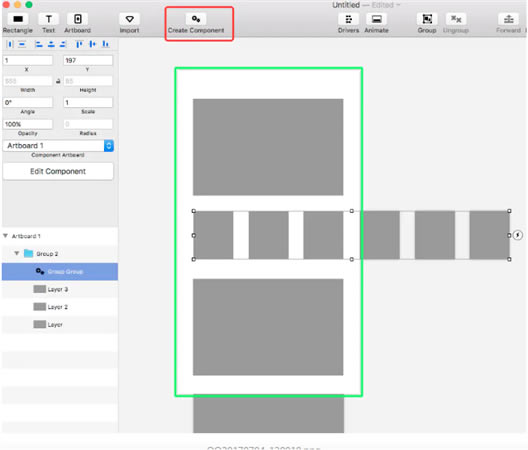
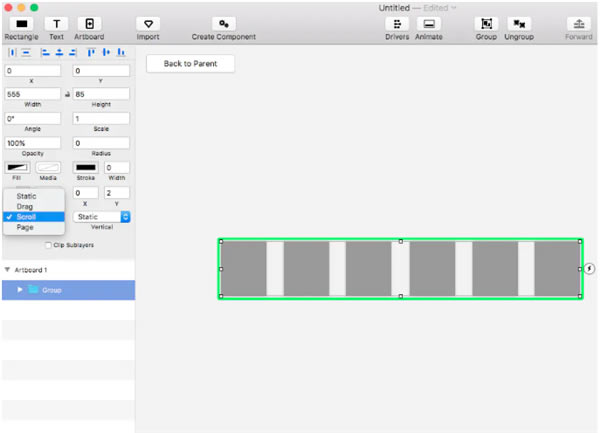
3、如果你想在同一屏,即垂直又水平滚动页面元素,就需要用到“Create Component”,相当于创建了父子页面,在父页面设置垂直,子页面设置水平;


4、Sketch导入Principle要求两个软件都是打开状态,默认导入Sketch打开置于最顶层的文件;
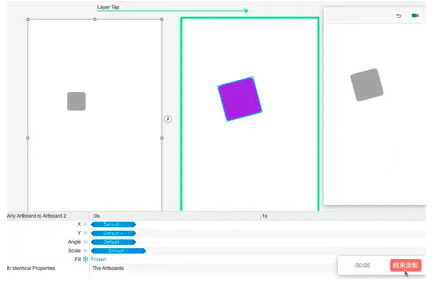
5、添加触发事件时,Tap指向自己所在的Artboard,将快速复制一个自己所在的Artboard;
6、按住CMD,同时鼠标点击矩形或者文本的边框上,可以实现旋转;
7、在左侧检查器面板中,用鼠标在数值输入框下面左右滑动,可以直接调整数值,鼠标实际上会变成水平箭头,因为gif是截屏录制的,造成鼠标样式不同;

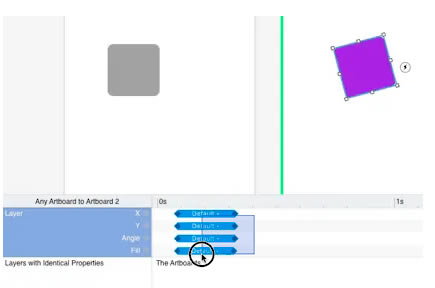
8、在底部Animate面板中,关键帧(Keyframes)是可以用鼠标实现多选的;

9、在底部Animate面板中,点击雪花,可以Frozen冻结某个动画属性发生变化;

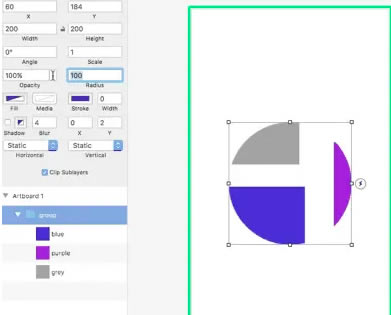
10、最后说说“Clip Sublayers”,如图,倒叙展现勾选与否的对比效果,正序的话,是通过“Group”三个图层形成了选区,选区的属性是可以在检查器面板调整的,图中是将选区设置成圆形,这样勾选“Clip Sublayers”后,实现了圆形遮罩效果。

……
点击下载编程软件 >>本地高速下载
点击下载编程软件 >>百度网盘下载