【Flinto下载】Flinto交互设计软件 v27.2 中文免费版
软件介绍
Flinto是一款专业的交互设计软件,它拥有非常功能的功能,可以帮助用户轻松设计各种手机APP的交互动作,包括动画、手势和滚动等等。Flinto使用起来也很方便简单,不需要时间线和编程,十分容易上手使用,有需要的用户快来下载吧。
特色功能
设计自定义动画转场和交互
通过直接操作手势浏览您的应用程序原型
可添加滚动区域。 支持垂直、水平、嵌套、分页以及基于滚动的动画
通过我们的免费配套iOS应用程序实时查看您的成果
直接从Sketch导入屏幕设计,或者直接在应用程序中绘制简单的用户界面
可以发送Flinto文件给任何人,他们只需要安装我们免费提供的iOS查看器应用程序或Mac应用程序的免费版本
使用教程
1、创建原型
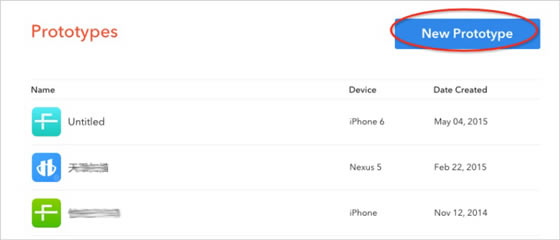
在主页点击“New Prototype”按钮(如下图),然后填写项目的主要信息,选择设备的类型和方向(竖屏还是横屏)。注意设备的类型和方向选择好后不可以进行后期更改,所以要谨慎选择。标题、状态栏样式和密码可以在后期进行更改。

2、编辑器介绍
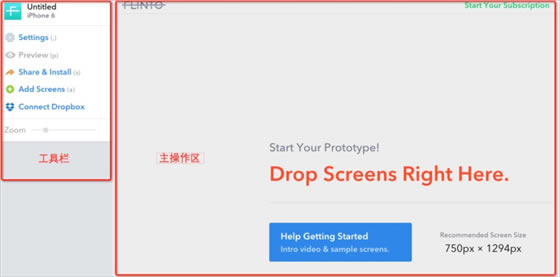
我们进行的所有操作基本都在这个界面完成。在这里我们可以添加页面并把这些页面链接起来,设置转场动画,预览原型效果等。编辑器左侧为工具栏,右侧为页面主操作区(如下图所示)。下面是编辑器的主要功能介绍:

1)添加页面功能
直接将设计效果图(PNG、GIF、JPG、PSD格式)拖拽到编辑窗口,或者点击工具栏的“Add Screens”按钮来添加页面。
2)预览功能
点击工具栏的“Preview”按钮(快捷键P),你可以快速预览所做的交互效果是否符合你的设计本意。
3)分享和安装功能
可以将你的原型通过邮件或手机号分享给收件人,并可以在客户端安装,模拟真实的环境。
4)缩放功能
在工具栏中左右滑动缩放滑块来缩小和放大原型(快捷键“-”和“+”)。
5)设置功能
点击工具栏上的“Settings”按钮,打开Flinto原型设置弹窗,你会看到三个Tab设置面板,分别为:常规选项设置面板、分享预览设置面板、动作设置面板。后面我们会详细介绍。
3、添加屏幕/页面
Flinto原型由很多张屏幕图片组成。你可以用你喜欢的图像软件如:Ps、Ai以及Sketch(最爱)等输出一系列图片。同时Flinto支持多种格式的图片导入:PNG、JPG、GIF、甚至PSD(PSDs会被转换成PNGs)。
你可以直接将图片拖到Flinto编辑器中或者从Dropbox(在线存储工具)中同步过来。而这些速度都非常快,以至于你都不需要等待文件上传就可以开始原型制作,非常酷吧。
这里有几个关键的设置项你需要了解下,对你定制原型非常有帮助:
1)屏幕(页面)大小
Flinto支持多个屏幕尺寸,非常灵活。你可以使用任何大小的屏幕页面。但是如果你要做的是高保真(high-fidelity)的原型,最好选择和你的设备相符的屏幕尺寸。其中宽度相符最为重要,Flinto会自动调整宽度尺寸去适应设备。另外,Flinto非常贴心-支持滚动,允许你上传比你的设备尺寸更高的图片,这点和SKetch Mirror一样,是不是很赞呢。
尽量保证你的图片大小在5百万像素以内,因为移动端浏览器在显示大图时会有些问题。Flinto自己也会自动去重置页面的大小,但这可能会导致图片出现无法想象的模糊。所以,尽量保证你的图片小些。
2)状态栏样式
如果你做的是iPhone或者iPad的原型,即iOS系统设备的原型,这里还有个状态栏样式的设置项 ,有三种样式可供选择,分别是黑色不透明(Black Opaque)、黑色半透明(Black Translucent)、白色半透明(White Translucent)。
这里注意:如果你选择的是黑色不透明,那么你设计的页面需要去掉40px(for Retina)高的状态栏(以iPhone 6为例),即最佳尺寸为750x1294 px。如果选择的是透明的状态栏,你的屏幕需要扩展头部高度为1136px(给状态栏留出40px高度的背景空间)。明白了吧。
3)文件格式
Flinto支持 PNG、JPG、GIF动画以及PSD格式的图像。
4)同步Dropbox
Flinto支持从Dropbox中添加图片到你的Flinto中,并且保持和Dropbox中的同步。你只需要在第一次使用点击左侧工具栏的“ Connect Dropbox”按钮,并在Dropbox里选择同意访问即可。当你改变了你的原型,Dropbox会和Flinto保持同步,而这一切都是实时的。
5)更新页面
当你在迭代你的原型时,可能需要更新或者替换掉现有的页面,这时候你只需要在Flinto编辑器中,把新的页面拖拽到旧的页面上面即可替换。
如果你有好几个页面需要更新,而且新的页面与旧的页面文件名相同,你可以将它们都拖拽到编辑器中,文件名相同的页面会被替换掉,新的文件名页面会增加为新的屏幕。
6)选择页面
想要选择某个页面,你只需点击该页面(这时候页面边缘会显示出蓝色边框以表示该页面被选中),你也可以按住Shift键加选页面。
当你选择了一个或多个页面后,在编辑器的左侧下部会出现一个工具栏,这里你可以进行页面的删除、固定页面头部和底部(详见下文第3条-固定区域设置)、剪掉页面状态栏等操作来优化你的交互。
7)删除页面
选中需要删除的页面,按下键盘上的Delete键或者在左侧工具栏中点击删除按钮即可删除掉页面。需要注意的是,一旦页面被删除将无法恢复,所以需要谨慎操作,不过好在你可以通过新增页面来快速加入误删的页面。
8)页面重命名
选择你想要命名的页面,双击页面的标题或者双击工具栏中的标题都可以快速重命名页面的标题。你还可以按Tab键直接跳到下一个页面继续给下一页面重命名,非常高效。
9)编辑状态栏高度(非常实用)
相信我们很多人输出的效果图都是带有状态栏的,Flinto可以自动尝试去探测你的页面是否带有状态栏并尝试去除它,但是有时不起作用,这时候你可以选择一个或多个页面,在工具栏中手动减去状态栏的高度。再次为flinto开发者点赞,非常贴心。
4、固定区域设置(固定头部和底部)--非常实用
为了创建固定的头部和底部,Flinto的开发人员花费了大量的时间为我们增添了切片功能。
1)创建切片
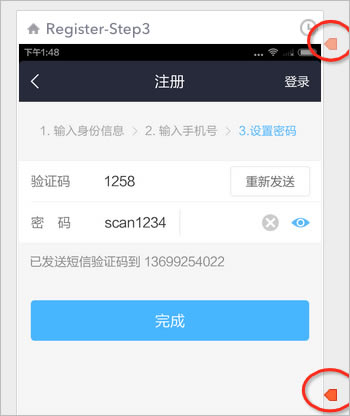
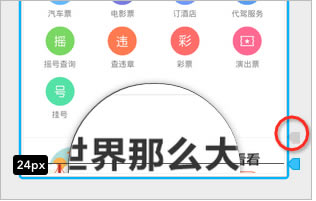
如下图红色区域所示,你可以用鼠标分别拖动这两个图标到合适的位置来固定你的头部和底部区域(移动时会出现放大镜,帮助你快速和精确移动到指定位置)。接着试试滚动一下你的页面吧(可以使用预览功能-快捷键P),你会发现头部和底部是固定的呢。

你还可以在设计页面的时候在页面头部和底部加上透明度(延伸头部和底部高度如下图示例),这样你就可以实现半透明的标题和浮动按钮。

2)精确定位
你可以非常精确的移动切片工具,按箭头方向键一次移动1px,按住shift的同时按方向键一次移动10px。另外您还可以在工具栏中输入具体的值来一步精确到位。
3)多个切片
如果你有多个页面具有相同的头部,选择这些页面(或者Cmd+A),然后调整它们其中的一个切片位置,相同的切片位置将会应用到你选中的所有页面中(谁会知道你竟然会如此快速的设置好切片,自己偷偷乐吧,嘿嘿)。
4)切片点击设置
Flinto尝试去理解你的设计思路并智能计算出你可能会将切片设置在页面的哪个位置。所以有时你可能会看见一个灰色的切片手柄(如下图红色区域所示),当你拖拽切片到该灰色手柄附近时切片会自动吸附上去。你也可以双击你要移动的切片手柄来直接跳到该位置,很快速吧。

“看到这里,你是不是有点想要关闭页面的感觉,别着急,下面的‘链接页面’才是我们的重中之重,平时我们都是使用它来完成页面之间的跳转,而且它还有非常炫酷的效果,保证物有所值。”
5、链接页面
通过以上几步,相信你的页面都已经准备好了,那么赋予这些页面生命的时候到了,使用链接让这些静态的页面动起来吧。Flinto的开发者已经让链接功能简单到极致。下面我们一起来看看吧。
1)绘制点击区域并链接目标页面
在页面上点击并拖拽出一个区域(你还可以按住option键自动检测这些区域),并连接到目标页面上,你可以多次操作该步骤,直到你所有页面都链接完成,而这可能仅需花费你几分钟的时间。
2)返回链接(非常实用)
返回按钮大家都清楚,触发后会返回到前一个页面。但是当有多个入口都进入到该页面时,那么我们的返回键到底返回到哪个页面呢,因为我们不可能在同一个返回区域设置多个返回功能。
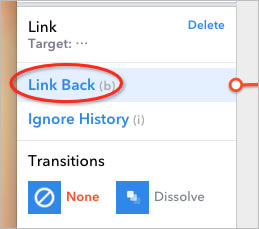
Flinto帮大家解决了这个问题。你只需要拖拽出返回区域并将箭头连接到工具栏中的“Link Back”按钮上(如下图所示),而不是链接到某个页面上,Flinto会自动识别你是从哪个入口进去的。好了,不管你从哪里进去的,页面都会正常返回。

3)忽略历史链接
选择一个链接,然后点击工具栏中“Ignore History”按钮,当你点击此链接进入到下一级页面的时候再点击返回,你会发现Flinto会自动忽略掉设置了“Ignore History”的页面,这个在你想要去一些非常相似但有不同状态的页面时非常有用。貌似理解起来有的困难,但是当你动手去实用它的时候,你会立刻理解它的作用。
4)选择链接
你可以通过单击来选择某个链接(按住Shift来加选),然后再次单击选中的链接来重定向目标页面(我个人习惯双击链接来重定向)。
5)移动链接和重置链接大小
点按链接并拖拽链接区域内部可以移动链接。点按链接并拖拽链接区域边角可以重置它的大小。
6)复制链接
拖拽一个链接时按住option(alt)键可以复制链接,并且链接功能也被复制过去。
7)转场动画 --必不可少
当你拖拽出一个链接或者选择了一个链接时,你可以在左侧的工具栏里设置你想要的转场效果。Flinto为我们提供了七种转场过渡效果,已经足够我们实现一般的交互效果。这七种效果分别是:溶解、向左推出,向右推出,向上滑动,向下滑动,向左翻转进入,向右翻转进入,具体效果你试用一下就会知道,保证是你喜欢的。是不是感觉Flinto好有爱 有木有。
ps:你可以按键盘上的“T”键来循环切换你要的过渡效果哦。
8)定时器链接
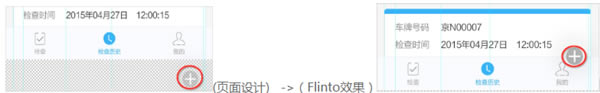
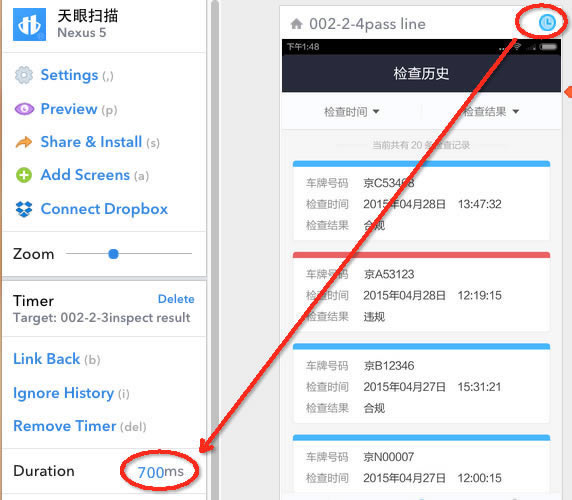
在每个屏幕的右上角有一个时钟图标,可以用来设置一定时间后执行下一个动作(显示下一个页面),比如你可以设置一定的时间来实现过渡动画。而你只需要像使用普通的链接一样去使用它,并在工具栏中设置好定时时间即可(如下图所示)。具体使用方法你还可以观看官方演示视频。

9)快速链接(LinkSnap)
这个标题实在不知道怎么翻译了,不过它的作用确实是让你更加快速,闪电般的做好链接。
和普通链接的区别是,快速链接能够自动探测并分析页面中的按钮边缘,快速实现链接区域的绘制。而这一切你只需要在绘制链接时按住option(alt)键后点击就可以了,快而精准。
10)给连接编组
如果你发现自己在手动给每个页面添加一系列相同的链接(我在看guideline之前一直是这么干的),赶快停止。Flinto为我们提供了非常方便的链接编组功能,这个功能我一般在给Tab Bar做链接时用,这样可以复用到多个页面的Tab Bar上。
编组使用方法:
在一个页面上设置好一系列链接,然后选择这些链接并拖拽到页面右侧的空白区即可将这些链接编组,或者直接将这些链接拉进另一个页面中也可以快速编组,编组后的链接区域会出现一个灰色或蓝色(选中状态下)的小圆点代表这个链接处于编组状态(如下图所示)。

你可以对组中的单个链接进行移动、调整大小甚至重新定位,当你做了改变后,所有使用到该组链接的页 面都会跟着更新,是不是很省体力活。
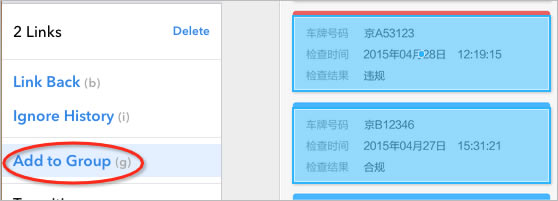
当你删除掉一个编组链接中的某个链接,所有页面中的该链接都会被删除。有删就有加,Flinto还为我们提供了给编组增加单独链接的功能,你只需要在一个页面中画好链接A,然后同时选择你想要添加到的链接编组1中的任意一个链接B,点击左侧工具栏中的“Add to Group”按钮(如下图),即可添加该链接到编组1中。

不止这些,Flinto还提供解组功能。选择某个页面上的链接,点击工具栏中的“Select Group”按钮选择该编组中的所有链接,然后再点击“ungroup”按钮即可取消该组链接的编组。
Tips:
1、选择编组中的所有链接:选择某一个链接,点击左侧工具栏中的“Select Group”按钮,即可选中该编组中所有链接。
2、删除编组中某一个链接:Delete键。
“是不是有点累呢?你可以稍作休息后继续前进,或者保存该页面到书签下次继续,我在文章的头部提供了快速链接,这样你可以快速进入到文章相应位置。”
6、原型相关设置
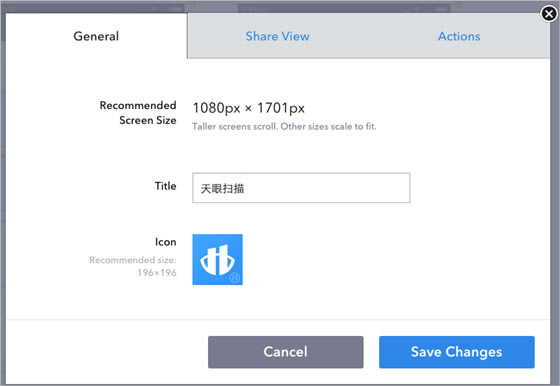
点击工具栏“Settings”按钮(快捷键",")进入设置界面如下图所示。

你会看到三个Tab面板,分别为:常规选项设置面板、分享预览设置面板、动作设置面板。下面我们分别介绍下这三个面板。
常规选项设置面板:
设置App启动图标,如果你做的是iOS原型,你还可以设置启动页面。你可以点击demo图片或直接把图片拖拽到相应demo图片区域即可添加你的启动图标和界面。
分享预览设置面板:
这个面板里面你可以设置状态栏的样式(针对iOS原型)、设置演示设备的外观样式(如iPhone可以选择黑色、金色或白色的外观样式)、设置激活链接时是否高亮显示链接区域(交互更逼真)等。这些你只要试用一下就明白了,很方便。(ps:Flinto还针对iOS和Android分别做了不同的设置选项呢,赶快看看吧)。
动作设置面板:
在这个面板里你可以复制、删除你的原型。
复制原型:如果你想要保存当前的原型版本,那么你可以选择复制原型。
删除原型:如果你想彻底的移除掉某个原型,你可以选择删除操作,但是请谨慎使用该功能,因为你一旦选择删除操作,原型就再也找不回来了。
7、原型分享和安装
你应当根据你要测试的设备类型,在Flinto上选择合适的设备尺寸来做你的原型,以保证效果最大化接近真实场景。iOS原型应该安装在iOS设备上,Android 原型应该安装在Android设备上。
点击“Share & Install”按钮可以打开分享和安装设置弹窗。这个弹窗也有三个Tab面板,分别如下:
分享原型:
这里你可以发送原型链接到自己或他人的手机上、邮件里。如果你想给多个人同时发送,可以用逗号来隔开每个接受者。每个收件人都会收到一个独一无二的链接,这样你可以在历史记录(接下来会说到)面板中查看你所发送的收件人有没有预览你的原型并进行相应的操作。
历史记录:
在“history”栏里,你可以看到分享的原型被查看了多少次,你还可以给接受者重新发送分享链接或者撤销链接。
密码设置:
为了安全,你可以在“Password”栏设置密码,这样任何想要访问你原型的人都需要输入密码才可访问,否则它只可以看到原型的标题。实际上Flinto正常的分享链接已经非常安全了, 它生成的是随机的链接码,所以几乎不会被猜到,密码在这里起到了额外的一层安全防护。
快速分享链接:
如果你不想通过手机号和邮箱账号发送链接,你可以使用快速链接(一个链接地址)。缺点是你无法对它进行跟踪,因为每个人使用的快速链接地址是相同的。 如果你刷新了这个链接,你需要重新发送新的链接给那些安装了原型的用户。
网页快速预览:
除了通过安装链接在你的设备上安装原型,你也可以直接在浏览器里预览,而链接地址是相同的,非常方便。
……
点击下载编程软件 >>本地高速下载
点击下载编程软件 >>百度网盘下载