【Hbuilder下载安装】Hbuilder官方下载 v9.1.29 电脑正式版
软件介绍
HbuilderX电脑版由DCloud(数字天堂)发布的一款支持HTML5语言方式的互联网网络的集成开发环境,本身是基于Java程序的开发,Hbuilder可以使用多种编程程序,如C语言、Java、web和Ruby等程序进行编程,并通过自带的语法提示和代码输入法等功能,从而加快程序的编写。

Hbuilder软件特色
1、轻巧
仅10M的绿色发行包
2、极速
HBuilder不管是启动速度、大文档打开速度、编码提示,都会极速响应
3、清爽护眼
HBuilder界面清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面
4、无鼠标操作
掌握HBuilder的无鼠标操作体系,成为高效极客,飞一般编码
5、markdown优先
HBuilder是唯一一个新建文件默认类型是md的编辑器。
除了顶尖的markdown编写体验、漂亮的着色外,HX的极速启动、多标签、热退出、各种快捷键操作,都给了你充足的理由升级记事本工具。
Hbuilder软件功能
1、在HBuilder里预置了一个hello HBuilder的工程,用户敲这几十行代码后会发现,HBuilder比其他开发工具至少快5倍。
2、HBuilder的生态系统可能是最丰富的Web IDE生态系统,因为它同时兼容Eclipse插件和Ruby Bundle。SVN、git、ftp、PHP、less等各种技术都有Eclipse插件。
Hbuilder使用教程
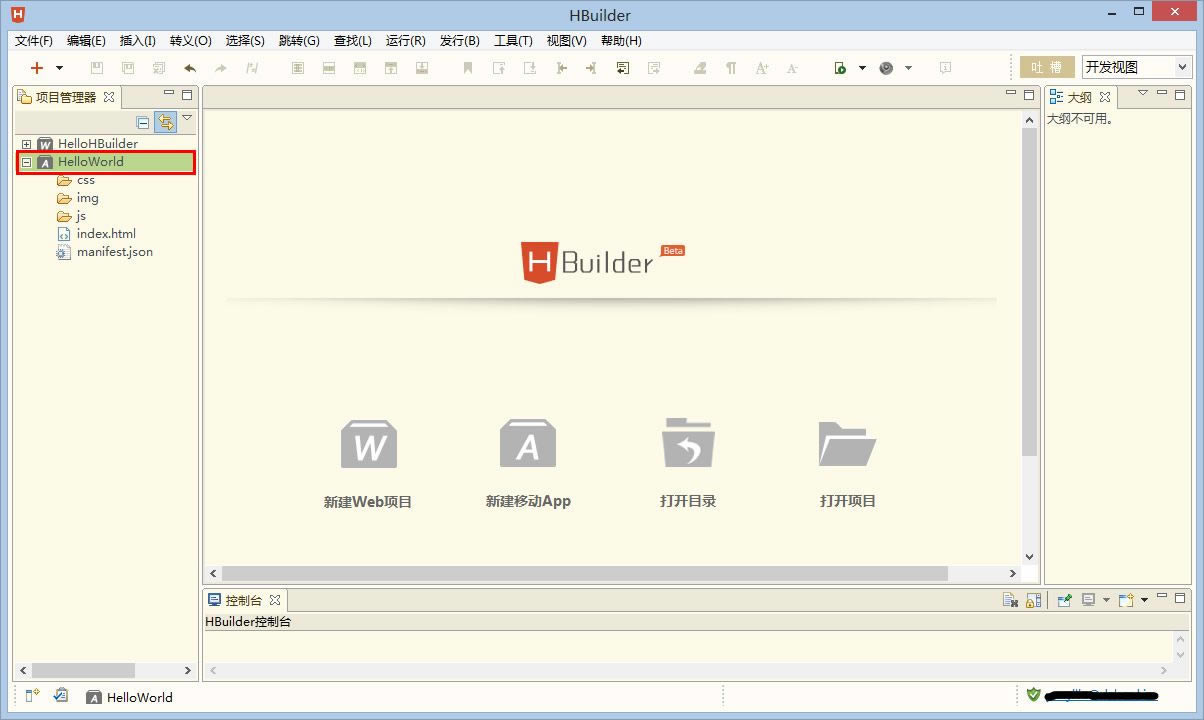
Hbuilder打开之后,会出现一些很人性话的设置,还有一点就是Hbuilder的编辑器风格是黄色系,对眼睛比较好,不同于其他的编辑器一般是以黑白为主,这里我一般使用标准模式。

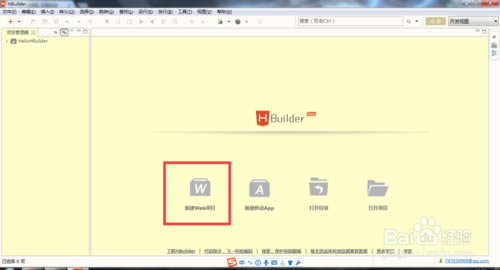
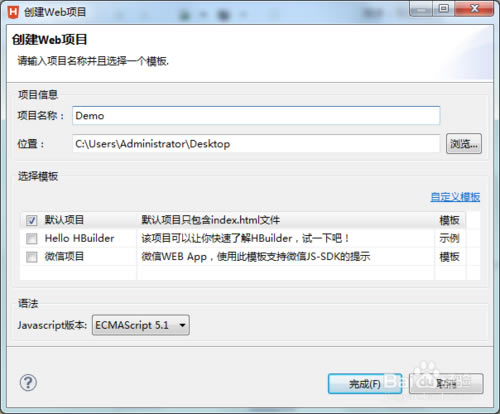
视觉设置完成之后进入我们的项目建立阶段,点击“新建WEB项目”,创建项目名称,设置项目所在的位置确定即可,完成之后会在左边的项目栏管理器中出现。我这里创建的名称为demo。


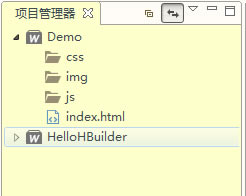
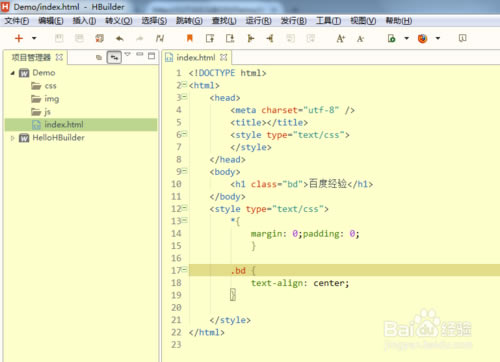
打开项目demo的文件夹,我们会看到里面有首页index.html,有JS文件夹,有CSS文件夹,还有图片的文件夹,基本齐全。

到了这一步之后,我们便可以编写我们的代码了,在这里我就随便写了几句作为项目的演示。


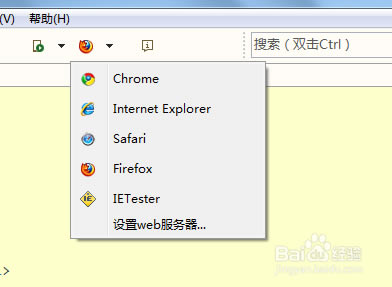
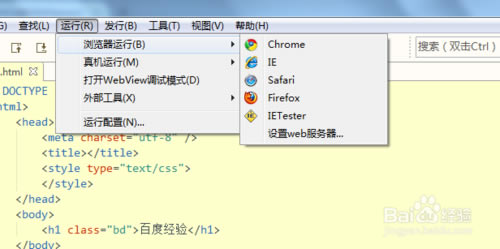
代码的运行有两种方式,以下图为例,点击对应的浏览器之后回跳转到一个对应的页面。

Hbuilder常见问题
Q:什么叫滚动条信息点?
A:当代码中有重要的标记出现时,会生成滚动条信息点,在滚动条右侧出现颜色各异的点。点击这些点或使用跳转到下一个信息点功能,可以快速到达这些代码处。如下标记会生成信息点:书签、任务、错误提示。

Q:怎么实现代码追踪?
A:在编辑代码时经常会出现需要跳转到引用文件或者变量定义的地方,HBuilder提供了一个非常好用的代码追踪功能,只需要按住Ctrl+鼠标左键即可实现追踪。
Q:输入small不提示,语法库是不是不全?
A:代码块是否提示,取决于是否设置了这个代码块,代码块是可自定义的。默认没有预置small代码块,你也可以在代码块弹出界面点右下角的编辑图标,进行代码块的补充修改。另外可以使用emmet(ZenCoding)语法,这个没有提示,但敲完small,按tab,就会自动生成标签。emmet是一种前端公开技术,网上教程很多。
Q:为什么有时候我输入代码块的名称,却没有出现想要的代码块?
A:代码块的显示名称和激活字符是不同的,查看激活字符请在激活代码助手后选择代码块,看右边信息栏的详情
Q:编辑器怎么实现分栏?
A:HBuilder编辑器分栏功能可以实现左右分栏和上下分栏以及组合分栏。
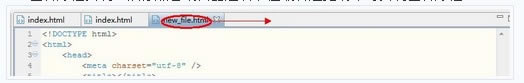
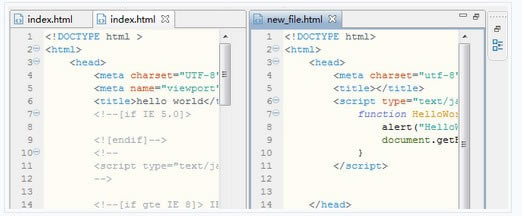
1、左右分栏实现:鼠标点着编辑器选项卡往最右边拖动即可实现左右分栏

左右分栏实现效果:

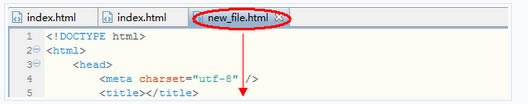
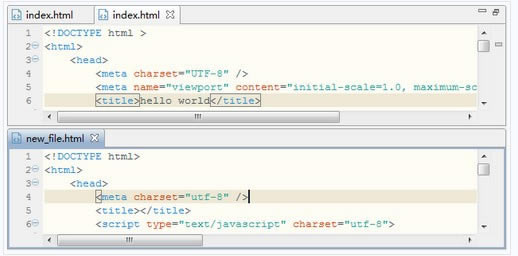
2、上下分栏实现:鼠标点着编辑器选项卡往最下边拖动即可实现上下分栏

上下分栏实现效果:;

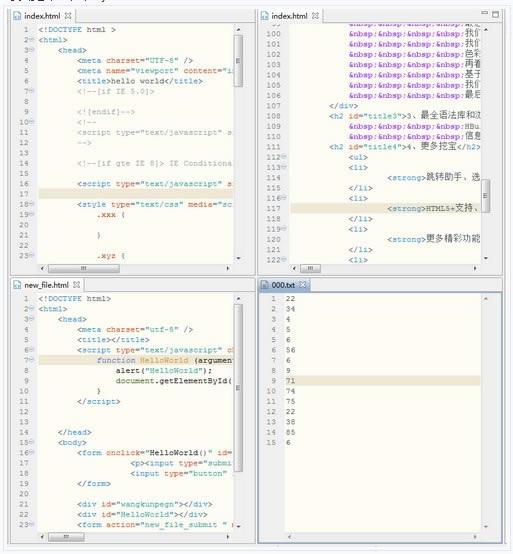
3、组合分栏实现:组合分栏就是即有的文件向下拖动,有的文件向右拖动,下面给出一个效果图,感兴趣的话您可以拖个试试:

Hbuilder更新日志
修复问题
解决某些情况下Android手机真机运行无法连接到手机的问题
……
点击下载编程软件 >>本地高速下载
点击下载编程软件 >>百度网盘下载