【WebStorm特别版】WebStorm中文版下载 v5.4 免费版
软件介绍
WebStorm特别版是一款能够用于WEB前端的JS开发软件,具有功能强大H5b编辑器,帮助用户更加快捷的进行编程,具有智能的JS集成开发环境,让用户能够更加从容的进行开发,同时还具备IntelliJ IDEA的JS部分开发功能,让用户能够非常便捷、快速的完成作业。

WebStorm特别版软件特色
1、智能的代码补全
支持不同浏览器的提示,还包括所有用户自定义的函数。
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2、代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
3、html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
4、联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全代码导航和用法查询
项目查找函数或者变量,还可以查找使用并高亮。
5、代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
6、代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
7、代码调试
支持代码调试,界面和IDEA相似,非常方便。
8、代码结构浏览
可以快速浏览和定位
9、代码折叠
功能虽小,不过胜在方便高效
10、包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定。
WebStorm特别版软件功能
JavaScript
基于DOM,特定浏览器完成
编码导航和用法查询
支持ECMAScript
支持CoffeeScript
支持结点
JavaScript重构
JavaScript单元测试
代码检测和快速修复
JSLint/JSHint
基于 Mozilla的JavaScript调试器
其他用途
批量代码分析
编码语言混合或内混
拼写检查器
重复代码检测器
编辑语言
支持HTML5
css/js
检验和快速修复
Zen编码
显示内容
显示应用的风格
便捷的环境
HTML5样本文件和其他Web应用程序模板
FTP和远程文件同步
集成了版本控制系统
本地记录
WebStorm特别版使用教程
1、设置开发工具主题/风格
File -> settings -> Editor -> colors&fonts -> scheme name.
跟人觉得 Default Darcula 这两款主题还可以,如果内置主题都不喜欢,可以去 主题下载地址 寻找你中意的主题。
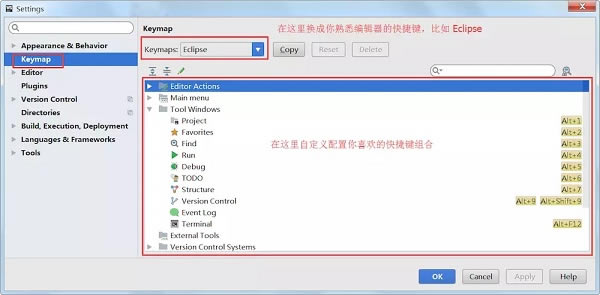
2、换成自己熟悉编辑器的快键键:如 Eclipse 的快捷键 + 自定义快捷键组合

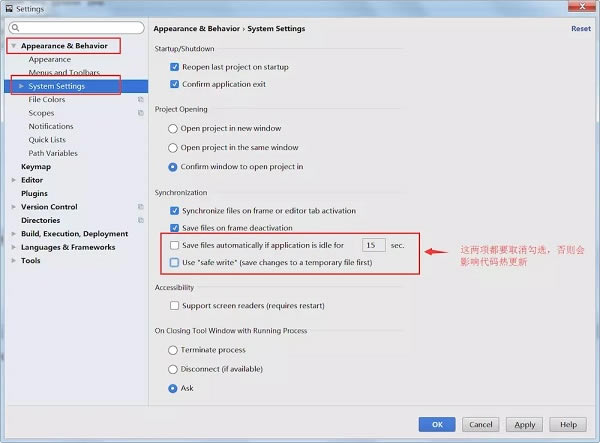
3、取消勾选安全保存时间
这两项取消勾选,否则影响热更新,不能及时将修改的内容反应在浏览器上。

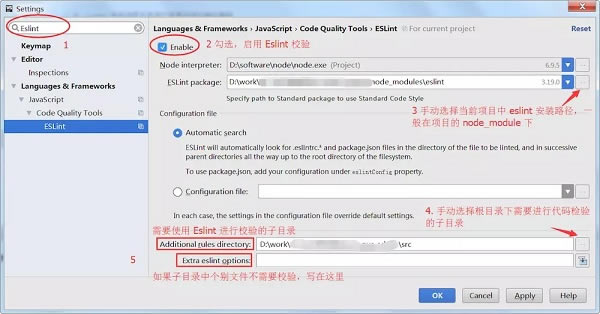
4、集成 Eslint
集成 Eslint 的前提是你的项目里使用了 Eslint。

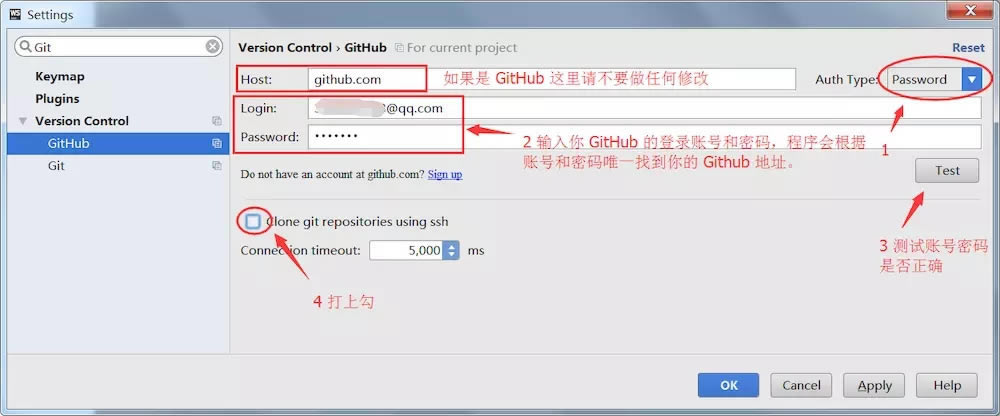
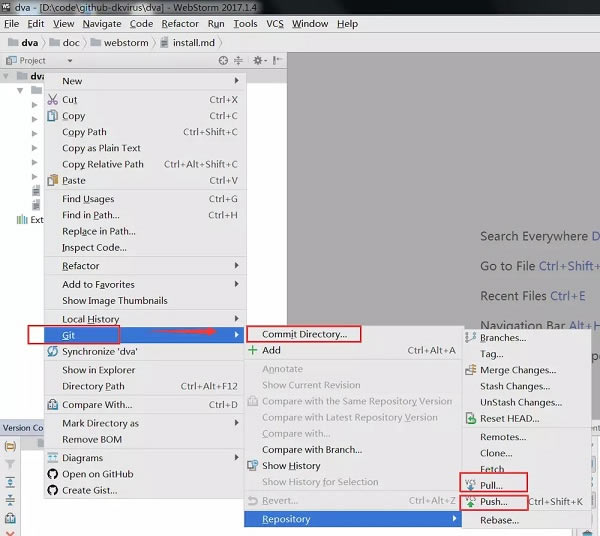
5、集成 Git
对 Webstorm 集成 Git 的前提是你已经掌握 Git 的基础使用方法

Webstorm 集成 Git 带来的遍历就是将 Git 的指令用选项的意思表达出来,如果你熟悉 Git 是如何提交代码的,那么在 Webstorm 使用 Git 提交代码应该不是什么难事。

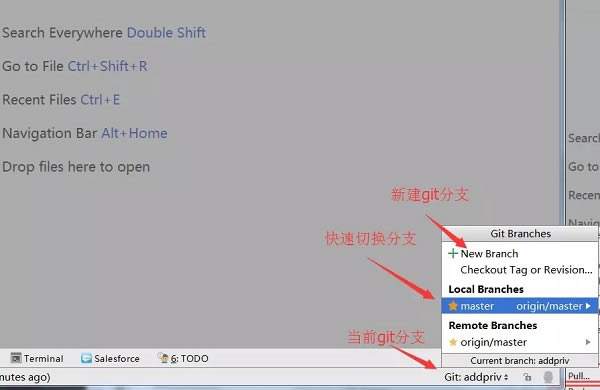
对于分支的操作在 Webstorm 右下角

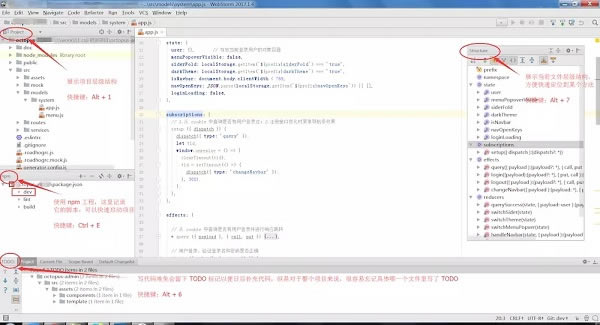
6、常用开发工具窗口
开发过程中,最常用的工具窗口有以下几个:
Project 记录项目的层级结构;(快捷键 Alt + 1)
Structure 记录当前文件内部的层级结构,方便快速定位到某个方法;(快捷键 Alt + 7)
Npm 使用 npm 构建的工程,Npm 窗口会记录 package.json 里的脚本信息,一般用于快速启动项目;快捷键 (Ctrl + E)
TODO 项目中难免会预留 TODO 标记用于日后完善,该窗口可以快速定位到哪个文件的哪一行预留了 TODO 标记。(快捷键 Alt + 6)

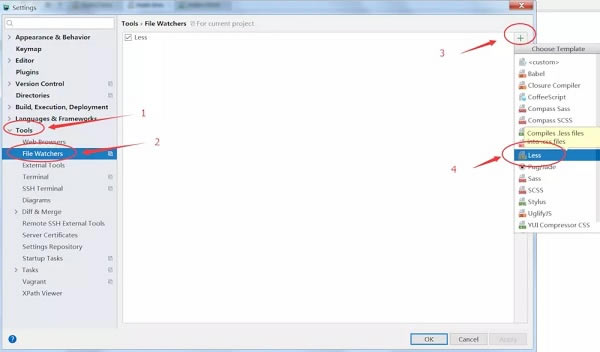
7、配置 Less 自动转译 CSS
在进行配置之前,请确保你已经使用 npm/yarn 或其它工具全局安装了 less 包。

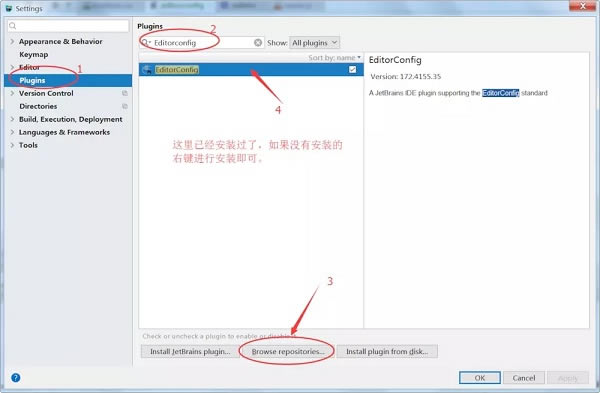
8、Webstorm 安装 Editorconfig 插件
如果你的项目中要使用 .editorconfig 配置文件控制代码风格,那么 Editorconfig 插件必不可少。Webstorm 2017.1 及之后的版本都默认安装了这个插件,如果没有安装,参照下图自行安装。

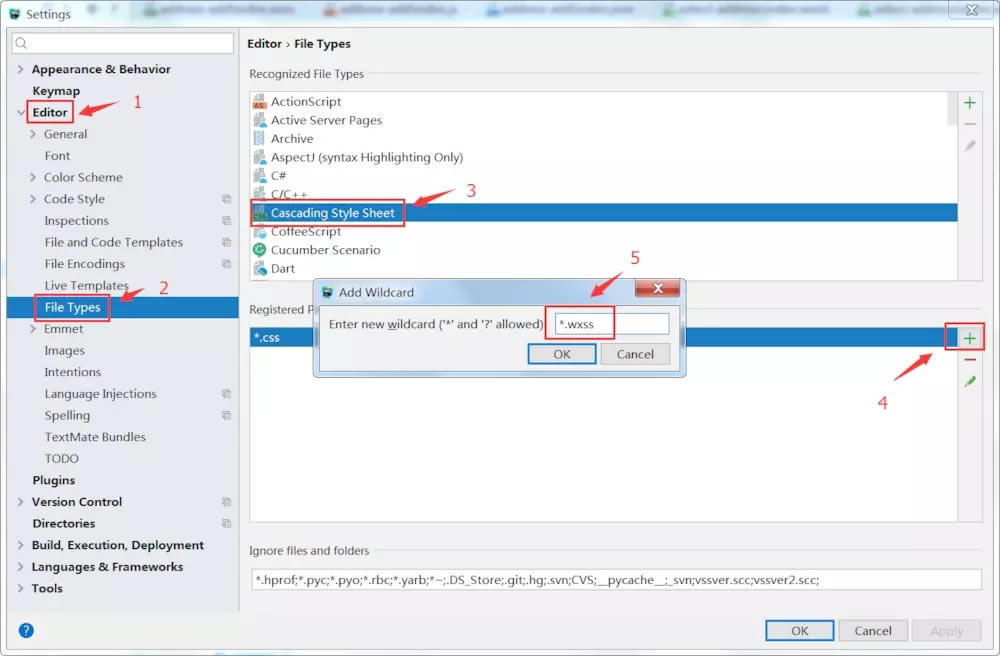
9、文件类型设置 —— File Types
在使用微信开发工具开发小程序时,经常遇到这么个问题:小程序开发工具不支持多例模式,一次性只能打开一个项目,可是同时又想打开其他项目参考里面的代码,总不至于用文本编辑器打开吧。我的选择是使用 Webstorm 打开小程序的项目,可是随之而来的一个问题就是小程序的 .wxml 和 .wxss 文件类型 Webstorm 无法识别,代码都是一片黑色,没有背景高亮看着很是不舒服。
使用 File Types 可以将 .wxml 和 .wxss 文件类型添加到 Webstorm 中。
在 Cascading Style Sheet 下添加 *.wxss 类型,使用 css 语法高亮;
在 HTML 下添加 *.wxml 类型,使用 html 语法高亮。
注意:前面的 * 号不能忘记。

webstorm怎么设置主题?
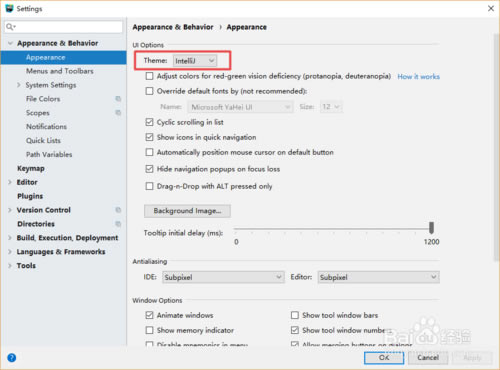
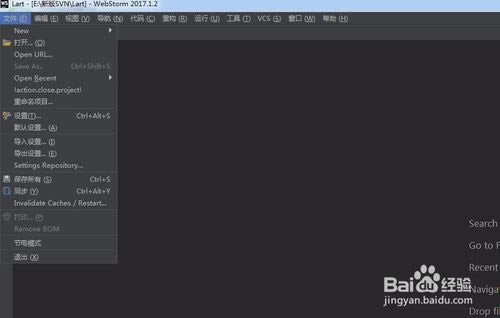
1、在菜单File中找到Settings,进入

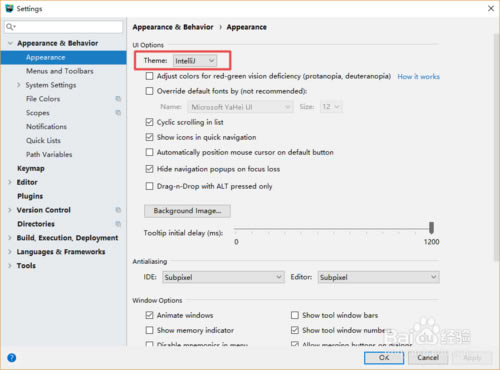
2、appearance里面第一个就是切换主题的设置

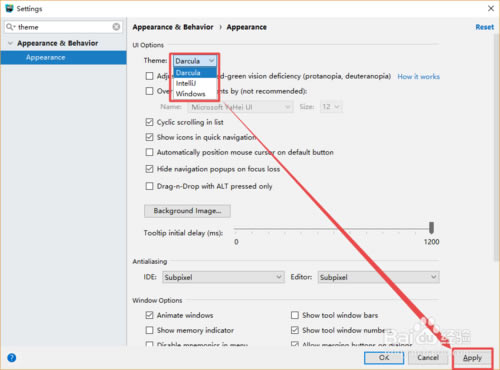
3、或者搜索theme,其它程序开发类的软件,也可以这样搜索

4、点击下拉框,选择另一个主题,再点击右下角的应用,使之生效。

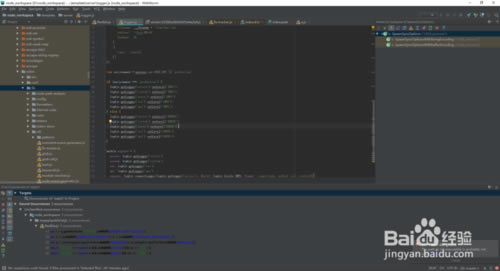
5、这是Darcula主题的效果,特点是深色

6、这是Intellij主题的效果,默认主题

7、这是Windows主题的效果,和Intellij主题差别不大

WebStorm特别版汉化教程
1、首先小伙伴需要将webstorm安装在自己的电脑上;

2、然后从网上下载汉化包;

3、将文件解压并打开找到resources_cn.jar压缩包;

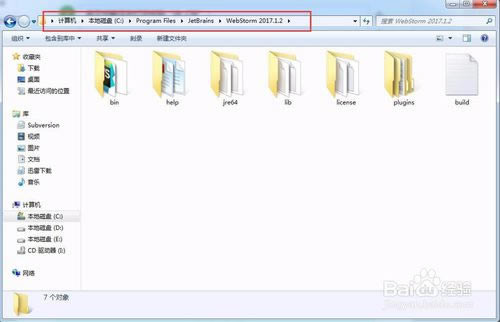
4、找到你电脑中webstorm的安装路径位置,并将文件打开;

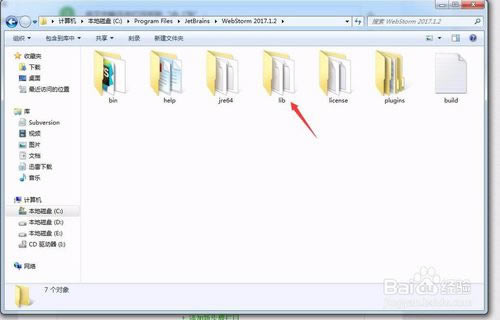
5、找到文件夹“lib”,注意汉化包就是放在这里哦;

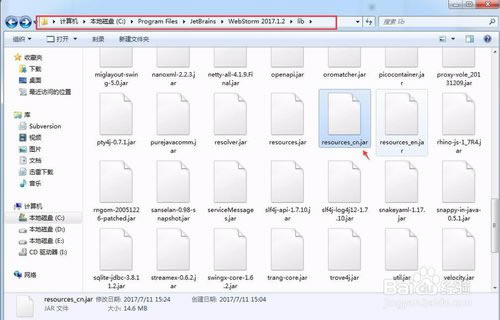
6、将resources_cn.jar压缩包直接拖到安装目录文件夹“lib”里即可;

7、最后重新启动webstrom时既是汉化版的啦!

WebStorm特别版常见问题
1. webstorm里使用git bash
webstorm内置terminal为Command Prompt。linux的指令,比如clear,ls等都无法使用。可通过以下设置将terminal改为git bash
2. import时通过webpack设置了别名alias,如何恢复webstorm路径提示和ctrl跳转
webstorm有针对webpack的设置,File > Settings > Languages and Frameworks >JavaScript | Webpack,然后选择有配置alias的文件就行了,一般为webpack.base.conf.js。
3. webstorm卡顿——改变内存占用,提升速度
这个看过很多教程,基本都是让修改WebStorm.exe.vmoptions这个文件。
路径如下
webstorm安装主目录>bin>WebStorm.exe.vmoptions
更改为
第二行:-Xms526m
第三行:-Xmx1024m
其实,webstorm可以用自定义的vmoptions,不用修改WebStorm.exe.vmoptions,而且自定义的入口非常方便:
Help > Edit Custom VM Options。
4. webstorm 右下角显示内存占用
Settings > Appearance & Behavior > Appearance | Window Options里,勾选Show memory indicator
5. webstorm里import时使用单引号
Setting > Editor > Code Style > HTML里,选项Generated quote marks,选择Single。
6. webstorm 使用内置的git工具——compare with branch解决冲突
执行git pull后,如果有大量文件冲突,可以通过
右键 > Git > compare with banch 来直观的对比每一个有冲突的文件和远程分支的差异,然后选择接受本地或远程。
7. 手机访问webstorm做的页面,根据IP地址访问出错
webstorm需要设置为【允许外部连接访问】
Setting > Build, Exection, Deployment > Debugger里,勾选 can accept external connections,同时Port改为4位。
8. webstorm高亮后端模板(如.ftl文件)
打开Webstorm的setting,可以使用快捷键:“Ctrl + Alt + s”打开setting之后,在Editor中的File Types(也可以直接用setting的搜索功能搜索file types) 中的Recognized File Types框中选择Html Files(因为ftl和tpl模板本身就是html文件,所以就用html文件的高亮格式即可),然后在Registered Patterns中添加“”.ftl“或者”“.tpl”。点击ok即可
9. JetBrains系列WebStorm等中文输入法无法跟随光标
我自己笔记本外接2个显示屏,其中1个只webstorm用。在webstorm里输入中文时,如果显示的输入法不跟随(在别的屏幕里),直接将输入法拖入webstorm所在屏幕内的右侧,这样虽然依然不跟随,最起码是在同一个屏幕内。
WebStorm特别版更新日志
在类型信息工具提示和文档中突出显示语法
现在,在 JavaScript 和 TypeScript 文件中显示表达式类型(Cmd / Ctrl-hover)的工具提示会有语法突出显示。
文档弹出窗口中显示的代码示例也添加了突出显示。
在导入中使用别名和路径映射
现在在 JavaScript 和 TypeScript 文件中自动添加导入时,将使用别名和路径映射。
其他改进和修复
支持使用字符串编写的 Cucumber 步骤定义
改进 JavaScript 调试工具窗口中的“在浏览器中重新加载”操作
修复了编辑某些 TypeScript 类型时的性能问题
从终端跳转到 Esc 编辑器的问题
改进了 macOS 上的字体渲染
……
点击下载编程软件 >>本地高速下载
点击下载编程软件 >>百度网盘下载