【阿里巴巴矢量图标库下载】iconfont 阿里巴巴矢量图标库 绿色免费版
软件介绍
iconfont阿里巴巴矢量图标库是一款专业的矢量图标管理、交流平台,用户不仅可以将自己设计的精美图标上传到iconfont平台,也可以在这里自由的下载各种格式的图标文件,另外iconfont还能够将图标文件轻松转化为字体,方便前端工程师进行调整和调用。

功能介绍
【搜索】
在阿里巴巴矢量图标库中,你只需输入关键词即可在庞大的库中进行模糊搜索,支持搜索图标及用户名称,支持中英文语言输入。
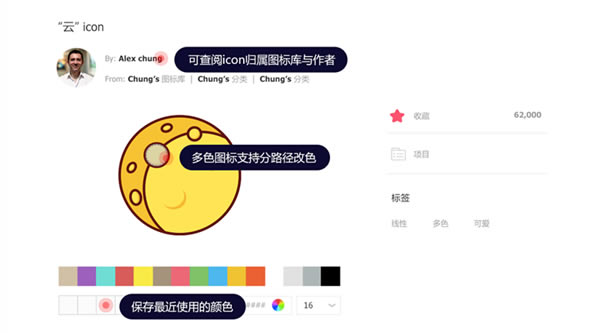
【下载详情页】
图标下载内容中可以直接查看归属图标库和作业信息,多色图标支持改色和分路径保存。
【购物车】
只需将目标图标放入购物车即可实现批量下载,支持批量下载素材和代码,另外还可以批量添加至项目。
【上传】
用户可以自由的上传图标文件,支持单个或者批量上传图标,支持单色和多色同时上传,另外还支持图标自定义配置标签
【图标库】
系列相关图标的集合,由图标上传者创建,需通过审核才可公开/加密访问图标库分为官方图标库/自定义图标库/多色图标库
【项目管理】
“项目”是帮助团队协同合作的共享模块,创建项目后,视觉同学上传icon,交互/产品同学可以?自由下载图标,前端同学可以将图标以字体格式添加至代码,支持三种格式代码使用。
【打赏】
对于你喜欢的原创图标,你可以为了尊重设计者的劳动成果进行打赏,打赏金额由自己决定。
软件特点
1、丰富的图标素材库,总数量超过百万,轻松选择下载。
2、每一个图标都是经过设计师精心设计制作
3、全部图标均可免费下载,不收取任何费用
4、支持DIY在线编辑,能够对图标的大小和颜色等等参数进行修改
5、登录账号即可收藏、上传、下载图标
6、图标分类明确,可以按照不同的类型进行搜索
使用方法
1、首先下载安装好阿里巴巴矢量图标库之后运行软件,你可以看到丰富的图标,然后点击界面上的搜索功能(Search icons)查看自己的图标
2、点击左侧的分类可以显示分类中的具体图标,用户可以根据自己想要的内容进行选择
3、点击左侧的New可以看到每天更新的图标
4、找到您要的图标后,您可以右键点击,在弹出的选择中您可以点击setting设置软件,FQA查看问题描述您可以自行选择。
7、点击【color】,您可以看到右侧带有色彩的图标。
8、在找到目标图标后,你可以拖动到Photoshop中就可以对图标进行编辑。
使用教程
【iconfont图标绘制教程】
1. 下载原文件 图标制作模板.AI
图标在绘制时均以标准图标大小1024x1024px绘制,因为在制作成字体时文件需要 设置较高的清晰度,所以图标路径也需要等比例放大。
2. 设置图标大小
设计师可以直接将画好的图标路径复制到模版里,根据模板的辅助线,对图标 进行位置的调节,居中,四周等距,保证图标的统一。
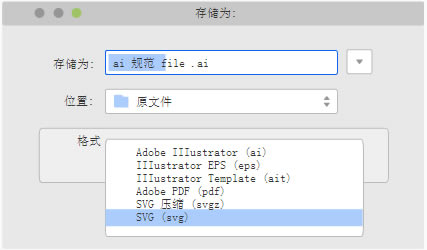
3. 另存为svg格式

4. 上传图标
将SVG文件拖拽至此,或点击上传
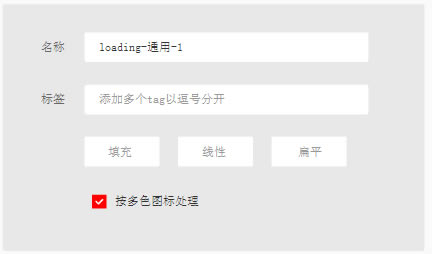
5. 命名图标及定义图标标签,完成上传

【iconfont web前端应用教程】
用户在iconfont.cn可以下载,多种格式的icon,平台也可将图标转换为字体,便于前端工程师自由调整与调用。
【icon单个使用】
单个图标用户可以自行选择下载不同的格式使用,包括png,ai,svg。
点击下载按钮,可以选择下载图标。

此种方式适合用在图标引用特别少,以后也不需要特别维护的场景。
比如设计师用来做demo原型。
前端临时做个活动页。
当然如果你只是为了下载图标做PPT,也是极好的。
不过如果是成体系的应用使用,建议用户把icon加入项目,然后使用下面三种推荐的方式。
【unicode引用】
unicode是字体在网页端最原始的应用方式,特点是:
兼容性最好,支持ie6+,及所有现代浏览器。
支持按字体的方式去动态调整图标大小,颜色等等。
但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
第一步:拷贝项目下面生成的font-face

第二步:定义使用iconfont的样式

第三步:挑选相应图标并获取字体编码,应用于页面

【font-class引用】
font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题。
与unicode使用方式相比,具有如下特点:
兼容性良好,支持ie8+,及所有现代浏览器。
相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
不过因为本质上还是使用的字体,所以多色图标还是不支持的。
使用步骤如下:
第一步:拷贝项目下面生成的fontclass代码:

第二步:挑选相应图标并获取类名,应用于页面:

【symbol引用】
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个svg的集合,与上面两种相比具有如下特点:
支持多色图标了,不再受单色限制。
通过一些技巧,支持像字体那样,通过font-size,color来调整样式。
兼容性较差,支持 ie9+,及现代浏览器。
浏览器渲染svg的性能一般,还不如png。
使用步骤如下:
第一步:拷贝项目下面生成的symbol代码:

第二步:加入通用css代码(引入一次就行):

第三步:挑选相应图标并获取类名,应用于页面:

常见问题解决办法
为什么下载字体,更新cdn都会提示error ?
iconfont平台也是依赖的第三方的c库fontforge来生成字体的,如果unicode不符合规范,或者图标本身的路径有问题,它会报错的。
遇到这种问题,可以直接把一半图标添加到一个新项目看看是不是有问题,一半一半的试,就可以排查出这个问题图标了。
为什么下载字体后,发现所有图标偏上了 ?
这种情况一半都是其中某些图标有问题,他们的图形可能超出了舞台,也可能是设计师粗心,在舞台外面有个点或者啥的。
总之这个图标会把整个字体撑开,我们需要参考上面的用二分法排除这个图标。删除重新生成字体即可。
审核一般要多久,有什么注意事项没?
审核一般1-2个工作日(不过如果审核同学忙暴毙,望谅解...)
审核不通过的原因可能是:
单色图标与多色图标混合在一个图标库内
没有符合绘制规则
图标质量实在辣眼睛
抄袭Iconfont线上已有多色图标
大家在对图标库和图标命名的时候,尽量如实描述,不要出现只有自己才能懂的火星文,考虑到图标库的公开属性,通用易懂比较绿色健康无公害
微博登录有问题?
微博登陆的问题,我们也很无奈,不是太稳定,也没有啥反馈的渠道,建议大家可以先使用github登陆,后续我们会尝试接入qq,微信啥的,或者自建账户体系。
……
点击下载行业软件 >>本地高速下载
点击下载行业软件 >>百度网盘下载