【jQuery Validate下载】jQuery Validate插件下载 官方免费版
软件介绍
jQuery Validate是一款基于jQuery的轻量级验证插件,我们可以通过jQuery Validate插件来进行前端数据的验证工作。这款软件内置了各种验证规则和自定义规则接口,从而让你能够通过向后台提交数据来完成验证操作,非常适合专业的开发人员使用。

软件简介
jQuery.validate是非常灵活的JavaScript校验框架,该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用来编写用户自定义方法的 API。所有的捆绑方法默认使用英语作为错误信息,且已翻译成其他 37 种语言。我们这里提供的是jQuery.validate.js验证控件下载,还附带了API中文手册,文件有:additional-methods.js,additional-methods.min.js,jquery.validate.js,jquery.validate.min.js和jQuery.validate.js+API中文.pdf。

jQuery Validate软件特色
1、内置验证规则:拥有必填、数字、E-Mail、URL和信用卡号等19类内置验证规则
2、自定义验证规则:可以很方便地自定义验证规则
3、简单强大的验证信息提示:默认了验证信息提示,并提供自定义覆盖默认提示信息的功能
4、实时验证:可以通过keyup或blur事件触发验证
jQuery Validate校检规则
required:true必须输入的字段
remote:"check.php"使用 ajax 方法调用 check.php 验证输入值
email:true必须输入正确格式的电子邮件
url:true必须输入正确格式的网址
date:true必须输入正确格式的日期,内部调用Date.parse()方法进行校验
dateISO:true必须输入正确格式的日期(ISO),如:2009-06-23,1998/01/22
number:true必须输入合法的数字(负数,小数)
digits:true必须输入整数
creditcard:必须输入合法的信用卡号
equalTo:"#field"输入值必须和 #field 相同
accept: 输入拥有合法后缀名的字符串(上传文件的后缀)
maxlength:5输入长度最多是 5 的字符串(汉字算一个字符)
minlength:10输入长度最小是 10 的字符串(汉字算一个字符)
rangelength:[5,10]输入长度必须介于 5 和 10 之间的字符串(汉字算一个字符)
range:[5,10]输入值必须介于 5 和 10 之间
max:5输入值不能大于 5
min:10输入值不能小于 10
jQuery Validate使用说明
通过一段时间的使用,感觉用起来还是非常简单的。这里做一下使用方法的简单介绍,而后会介绍一个我自己扩展的一种错误提示方式(感觉默认的信息提示的方式比较一般实在不怎么好看)。
闲话少说,先说下用法:
先导入必要的两个js文件
XML/HTML代码
另外还有一段css,用来突出显示出错的表单控件和错误信息的显示样式:
CSS代码
input.error { border: 1px dotted red; }
label.error {
color: red;display: none;
}
label.error 的display: none是为了让我们可以在页面上任意位置放置显示错误的label以及上面的内容,并在没有进行校验时不显示出来。
需要的东西都齐了,我们可以为我们的表单元素添加校验了。添加校验的方法总的说有两种:一种写在控件的标签上;另一种写在js脚本中。并且两种方法可混合使用。
第一种写在标签中的如下:
XML/HTML代码
class="required number" 表示必须字段且为数值型,max="10" 表示最大值为10。
另一种使用JavaScript脚本的写法如下:
XML/HTML代码
其中test_form是表单form的id,t2是需要校验的控件的名字。rules后面的json描述的是校验规则,messages是自定义的错误信息。顺便说一句,有时候我们form中控件的name中是带“.”的,比如:user.name,这时候用js脚本定义校验规则时,需要加上引号:”user.name”。
这两种写法各有利弊,直接写在控件标签上的比较简单直观,相对来说js的写法过于复杂,可灵活性更强。而且有时候我们可能没机会在控件的标签上写规则,假如我们用了标签库,如struts标签库,有些标签我们写上max=“10”这样的东西,标签库将无法解析直接报错。总之,这两种写法jQuery.validate都认识,我们在合适的场景选择合适的方式就可以了。
另外,如果你想把规则写在控件的标签上,仅仅写上规则是不行的,还需要在页面加载完的时候调用一下$('#test_form').validate();为form添加校验,这样在你点提交按钮的时候就会自动校验了。
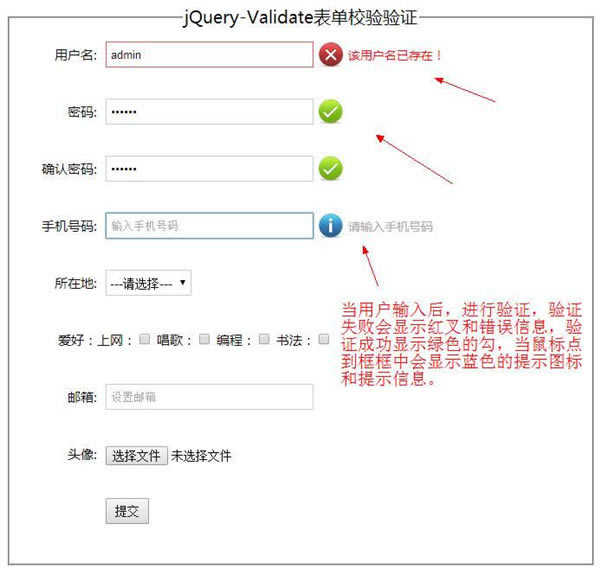
说了这么多,该上个图了,看看校验的效果:
成功了,校验的效果有了,表单也不会被提交。可能有的同学要说了,“要不要这么难看啊?”。这正是我下面要解决的问题。
我们来自定义一个错误显示的方式,效果如下:
错误控件突出显示的方式没有改,为了兼容有些浏览器有些控件比如火狐中单选按钮没法标注红框的问题,在每个错误的控件后面放了一个红色的小叉号,另外当鼠标移动到错误控件或者小叉号上时显示错误的信息。
实现这个效果的主要js代码如下:
JavaScript代码
function showErrors(){
var t = this;
for ( var i = 0; this.errorList[i]; i++ ) {
var error = this.errorList[i];
this.settings.highlight && this.settings.highlight.call( this, error.element, this.settings.errorClass, this.settings.validClass );
var elename = this.idOrName(error.element);
// 错误信息div
var errdiv = $('div[htmlfor='+ elename + ']');
var errimg = $('img[htmlfor='+ elename + ']');
if(errdiv.length == 0){ // 没有div则创建
// 纯css不用图片的圆角div,存在在IE6下显示过长的问题
// errdiv = $('
'
// + ''
// + ' '
// + ' '
// + '
');
// 带图片的圆角div在所有浏览器兼容
errdiv = $('
'
+ ''
+ '
'
+ ''
+ '
');
errdiv.attr({"for": this.idOrName(error.element), generated: true})
.addClass(this.settings.errorClass);
// errdiv.css({left : $.getLeft(error.element) + 'px',top : $.getTop(error.element) + 'px'}); // 显示在控件的下面
errdiv.appendTo($('body'));
}
if(errimg.length == 0){ // 没有img则创建
errimg.attr({"for": this.idOrName(error.element), generated: true});
errimg.insertAfter(error.element);
}
errimg.show();
errdiv.find(".errmsg").html(error.message || "");
// 鼠标放到图片显示错误
$(errimg).hover(function(e){
$('div[htmlfor="'+ $(this).attr('htmlfor') + '"]').css({left : (e.pageX+20) + 'px',top : (e.pageY+20) + 'px'}); // 显示在鼠标位置偏移20的位置
$('div[htmlfor="'+ $(this).attr('htmlfor') + '"]').fadeIn(200);
},
function(){
$('div[htmlfor="'+ $(this).attr('htmlfor') + '"]').fadeOut(200);
});
// 鼠标放到控件上显示错误
$(error.element).hover(function(e){
$('div[htmlfor="'+ t.idOrName(this) + '"]').css({left : (e.pageX+20) + 'px',top : (e.pageY+20) + 'px'}); // 显示在鼠标位置偏移20的位置
$('div[htmlfor="'+ t.idOrName(this) + '"]').fadeIn(200);
},
function(){
$('div[htmlfor="'+ t.idOrName(this) + '"]').fadeOut(200);
});
}
// 校验成功的去掉错误提示
for ( var i = 0; this.successList[i]; i++ ) {
$('div[htmlfor="'+ this.idOrName(this.successList[i]) + '"]').remove();
$('img[htmlfor='+ this.idOrName(this.successList[i]) + ']').hide();
}
// 自定义高亮
if (this.settings.unhighlight) {
for ( var i = 0, elements = this.validElements(); elements[i]; i++ ) {
this.settings.unhighlight.call( this, elements[i], this.settings.errorClass, this.settings.validClass );
}
}
}
$.extend({
getLeft : function(object) {
var go = object;
var oParent, oLeft = go.offsetLeft;
while (go.offsetParent != null) {
oParent = go.offsetParent;
oLeft += oParent.offsetLeft;
go = oParent;
}
return oLeft;
},
getTop : function(object) {
var go = object;
var goHeight = go.height;
var oParent, oTop = go.offsetTop;
while (go.offsetParent != null) {
oParent = go.offsetParent;
oTop += oParent.offsetTop;
go = oParent;
}
return oTop + 22;// 之所以加22不加控件高度,为了兼容ie6.
}
});
// 本地语言
jQuery.extend(jQuery.validator.messages, {
required: "必选字段",
remote: "请修正该字段",
email: "请输入正确格式的电子邮件",
url: "请输入合法的网址",
date: "请输入合法的日期",
dateISO: "请输入合法的日期 (ISO).",
number: "请输入合法的数字",
digits: "只能输入整数",
creditcard: "请输入合法的信用卡号",
equalTo: "请再次输入相同的值",
accept: "请输入拥有合法后缀名的字符串",
maxlength: jQuery.validator.format("请输入一个长度最多是 {0} 的字符串"),
minlength: jQuery.validator.format("请输入一个长度最少是 {0} 的字符串"),
rangelength: jQuery.validator.format("请输入一个长度介于 {0} 和 {1} 之间的字符串"),
range: jQuery.validator.format("请输入一个介于 {0} 和 {1} 之间的值"),
max: jQuery.validator.format("请输入一个最大为 {0} 的值"),
min: jQuery.validator.format("请输入一个最小为 {0} 的值")
});
自定义一个showErrors的方法,然后在为表单添加校验时,指定使用这个方法显示错误信息。
JavaScript代码
$('#test_form').validate({
rules:{
t2 : {required:true,number:true}
},
messages:{t2:{required :"这个字段你必须填~~!",number:"这个字段真的可以是数字"}},
showErrors: showErrors //使用自定义的错误显示方法
});
这样子我们想要的效果就实现了,是不是感觉比原来的样子好多了呢?
……
点击下载编程软件 >>本地高速下载
点击下载编程软件 >>百度网盘下载