【Brackets特别版】Brackets中文版下载 v1.14.1 免费特别版
软件介绍
Brackets特别版是一款支持Windows,Mac以及Linux等多种操作系统的WEB前端开发工具,这款软件自带HTML、CSS、JavaScrip等多种编码,我们可以通过不同的编码来进行编程。而且Brackets中文版还可以支持浏览器预览和源代码的快速转换,让你能够查看代码完成后的具体效果。

Brackets特别版软件简介
Brackets是由Adobe公司推出的一款免费、开源且跨平台的HTML/CSS/JavaScript集成开发环境 (web前端开发工具)。Brackets官方版当前为Mac, Windows以及Linux (Debian/Ubuntu)提供最新稳定版的二进制发布, 源代码托管在GitHub上,Adobe Brackets的联机编辑器无需弹出窗口或辅助标签就可以在一些特定的代码上运行。
用户还可以下载、并使用扩展插件(比如Git整合,JSHint支持,等)添加功能,以支持自己的工作流程。
Brackets中文版没有很多的视图或者面板,也没太多花哨的功能,Brackets中文版的核心目标是减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,搜索功能等,Brackets中文版是专门针对 WEB 前端开发而生,这一点和其他通用代码编辑器不一样,同样优秀的还有HBuilder哦。

软件特色
快速编辑
这个特性非常棒,再你编辑HTML的CSS样式时不用再单独打开一个页签编辑CSS,可以直接编辑,避免页签之间的来回切换,提高了编辑效率。
你只需要将鼠标光标放在该ID上,按下Command/ Ctrl+E,括号将在内联窗口中显示具有该ID的所有CSS关联样式编码,因此您可以并排处理代码而不会出现任何弹出窗口。
实时预览
Brackets中内置了一个webserver,点击右上角闪电?符号,brackets会启动内置服务器,并启动chrome浏览器打开工作目录下被选中的文件。
对CSS和HTML进行更改,将立即在屏幕上看到这些更改。还可以通过将光标放在浏览器上点中元素,在编辑器中对应元素即会自动定位选择显示出来。
PHP支持
Brackets中的内置LSP( 语言服务器协议)支持为许多开发人员开放了对PHP,Python等语言的支持。并启用诸如代码完成,诊断,跳转到定义等功能。
在用Brackets编写PHP代码时,您可以利用代码提示,功能参数提示,跳转到定义,文档和项目范围的符号,查找引用和诊断。
Brackets特别版软件功能
Emmet
它大大提高了HTML和CSS的编码速度,是最受欢迎的扩展功能之一。 只需输入缩写代码,即可扩展出完整代码。由于可以节省时间和精力,因此可以大大提高工作效率。
Color Hint
记住您在同一CSS文件中使用过的颜色,然后按“#”将它们列为代码提示。 这对提高工作效率也是非常好的。
Beautify
通过使用此扩展,将杂乱的编码变得整齐美观。如果您提前设置缩进等等操作,还可以根据自己的喜好进行排列,另外您还可以将其设置为每次保存时自动调整。
快捷键大全
Ctrl/Cmd + Shift + H 可以呼出与关闭文件树
Ctrl/Cmd + Shift + O 快速打开文件
Ctrl/Cmd + E 快速预览/编辑 css样式/javascript函数
Ctrl/Cmd + +/– 放大缩小编辑区字体大小
Ctrl/Cmd + 0 重置编辑区字体大小
Ctrl/Cmd + Alt + P 打开即时预览功能
Ctrl/Cmd + / 注释
Ctrl/Cmd + Alt + / 块注释
Brackets特别版使用方法
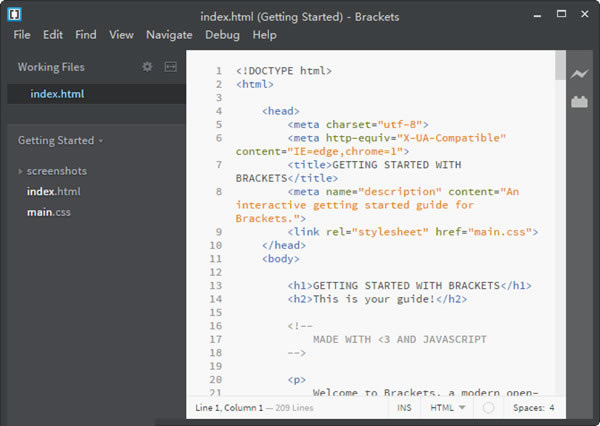
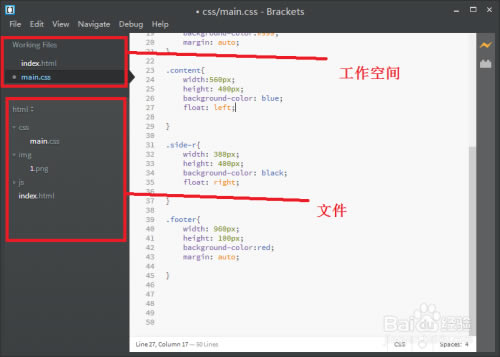
打开软件,就能看到下面的界面。左边的是工作空间Ctrl/Cmd+Shift+H可以呼出与关闭。

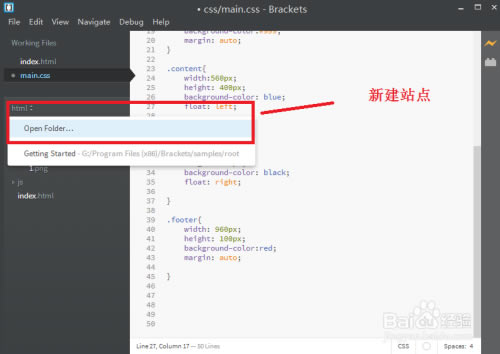
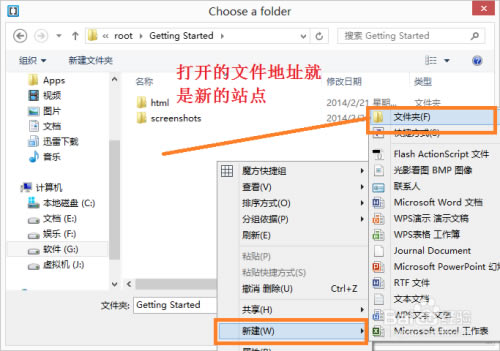
左键点击文件夹的名字,就可以打开Open Folder,我们就可选择或者新建一个文件夹作为网站站点。


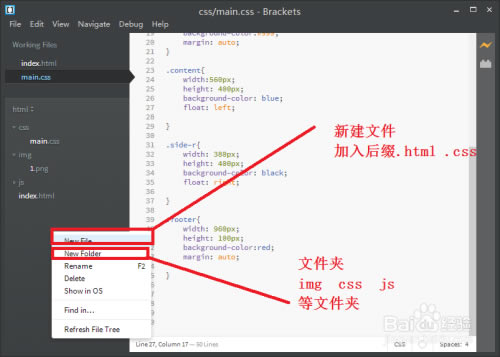
接下来就是文件的新建,和编写了。只要你添加好了后缀,当你进行编写web的时候,他就自动关键字补全,很方便的。

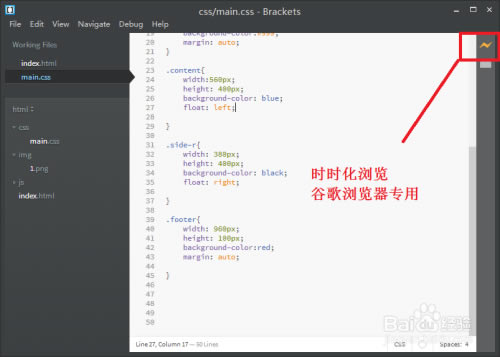
实时浏览:
又点会有一个“三点”的符号,点击打开,他就会默认打开谷歌浏览器,实时刷新,更加方便。

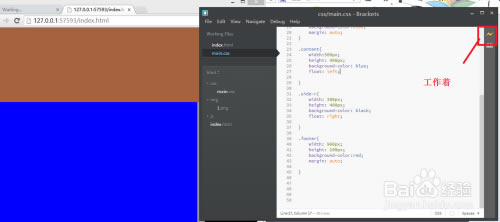
效果如下,一边写代码,一边就能够看效果。

……
点击下载编程软件 >>本地高速下载
点击下载编程软件 >>百度网盘下载