koolshow-koolshow下载 v2.4.2官方正式版

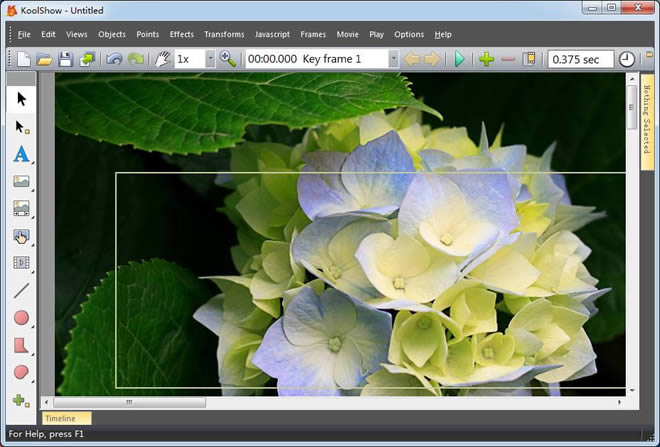
koolshow是款专业的HTML5动画制作工具,丰富的绘图和操纵工具集,为文本、图像、矢量图形、音视频等添加绚丽的效果,支持导出为HTML5,动画GIF,AVI / MP4,SVG和SWF,辅助用户创建高影响力的网站和动画。
koolshow功能
富网页动画
KoolMoves和KoolShow均可用于创建Web的Html5交互式动画和游戏。您可以从大型效果库中进行选择,用颜色渐变或图像填充形状,以及向按钮和框架添加动作。KoolMoves还可以导出为Flash电影。
导入能力
从丰富的图形和视频格式导入。可以在互联网上轻松导入包括渐变在内的SVG矢量剪贴画。可以使用大量可用的绘图工具来编辑剪贴画。
SWF转换为HTML5
许多Web设计人员都在寻求将其旧版Flash动画转换为适合移动设备的替代方案的解决方案。两种产品都支持将Flash基本转换为Html5(动作脚本除外)以及将其转换为动画GIF(或AVI / MP4)。
出口能力
可以将动画导出为HTML5,动画GIF,AVI / MP4,SVG和SWF(仅适用于KoolMoves)。此外,两种产品都可以使用PhoneGap导出为移动应用程序。
动画框架
创建Html5动画有两种模式,一种是具有变形的基于关键帧的动画,另一种是具有jQuery Widget的基于页面的动画。Html5的大多数导出都建立在CreateJS之上,CreateJS是提供交互式内容的一组JavaScript库。
响应式设计
HTML5和SWF导出与响应式Web设计兼容。还提供了使用iFrame在WordPress页面上嵌入动画的导出选项。
绘图工具
提供了丰富的绘图和操纵工具集。可以移动,添加和删除定义形状的点。可以将变换(缩放,旋转,倾斜等)应用于选定的形状或点。

形状变形
您要做的就是将类似卡通条的东西放在一起,在每个关键帧中添加画布元素。该软件会自动变形每个关键帧之间的元素,以创建流畅的动画运动。
文字/图像效果
在大量的文本,图像和形状效果和滤镜库中,您可以创建效果:1)通过从大量可自定义的效果中进行选择,或2)通过在ActionScript 3或JavaScript中编写脚本来创建自己的效果。
运动路径
可以将运动路径(线性或弯曲)应用于画布元素,以定义时间线中的间隙之间的路径。另外,可以使用javascript(仅限HTML5导出)对位置,透明度,缩放和旋转等属性进行编程。
雪碧表
可以使用运动路径(可以选择将子画面自动定向到路径的曲率)以及通过自定义javascript来编程子画面的运动(包括较大图像的一系列图像(子画面))。
物理引擎
可以使用Box2dWeb的javascript物理引擎对CreateJS创建的对象进行动画处理,以解决对象的重力,碰撞以及对象的摩擦,密度和弹性。
幻灯片放映
提供了两种创建Html5幻灯片的方法-一个简单的基于javascript的幻灯片和具有多种转换选项的开源Jssor-slider。还有一个带有许多外观选项的Flash幻灯片放映组件。
动作脚本
对于仍在使用Flash的用户,KoolMoves支持Action Script 1和ActionScript3。即使您不编写脚本,AS3也为KoolMoves的许多方面提供了重要的幕后推手,例如基于动作脚本的效果,滤镜和组件。
色度键
KoolMoves官方版支持色度键,可让您在视频透明色。色度键一直是好莱坞使用的最强大的特殊效果之一。现在,您可以使用KoolMoves创建这种魔术(此时仅导出Flash)。
koolshow安装
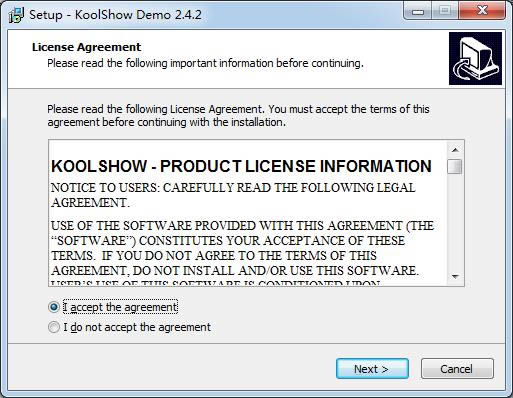
1.到本站下载安装koolshow,打开安装程序,点击next继续安装

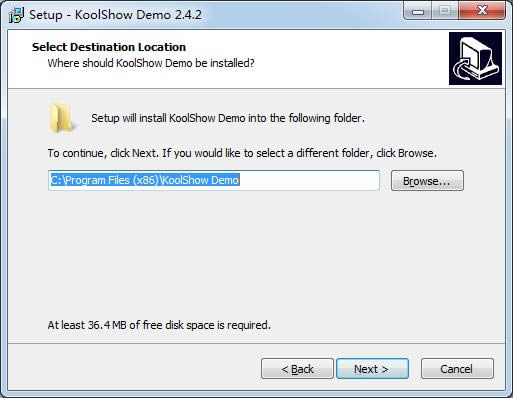
2.点击Browse浏览选择安装位置

3.建议创建快捷方式,方便今后使用

4.点击Install开始安装

5.稍等片刻

6.到这里,点击Finish即可安装成功

……
点击下载图形软件 >>本地高速下载
点击下载图形软件 >>百度网盘下载