【Adobe XD下载】Adobe XD CC 2020 v30.2.12 中文特别版
软件介绍
Adobe XD CC2020是功能强大的图形设计软件,可以为用户提供一站式UX/UI设计平台,支持移动应用和网页设计与原型制作。Adobe XD中文特别版结合了设计与建立原型功能,可以高效准确的完成静态编译或者框架图到交互原型的转变,欢迎有需要的用户前来下载使用。

Adobe XD CC 2020软件特色
1、Illustrator 中的可编辑矢量
您将矢量内容从 XD 复制粘贴到 Illustrator 后,矢量内容支持用户进行全面编辑,而不是转换成像素。跨组选择对象
用户可以轻松地从不同组中选择多个对象,并在“属性检查器”中更改所有对象都具备的属性。只需使用 ?+Shift+Click (Mac) 或者 Ctrl+Shift+Click (Win)。
2、Web 浏览器中的拖动手势
现在在浏览器中查看原型和设计规范时,您可以看到拖动手势动画。
3、可用性测试控件
禁用 Web 原型中的导航控件并针对用户测试创建更加可控的环境。
4、生成导出标记
当您从 Photoshop 和 Illustrator 导入图像时,对象将自动生成导出标记。您也可以在画板上选择对象,通过“属性检查器”或者使用右键单击菜单为其生成导出标记。
5、改进的字体管理
不会再有缺失字体。现在当您打开 XD 文档时,Adobe Fonts 便会自动激活。在文档中查看其他缺失字体更容易,以便您进行批量替换。
6、改进的 Jira 集成
加快从设计到开发的过程。除了 Jira 软件云之外,团队现在可访问 Jira Software Server 和 Jira 软件数据中心上的共享 XD 设计。
Adobe XD CC 2020软件功能
组件
创建在整个 XD 文档内或多个文档之间重复使用的设计元素。将更改从主组件推送到所有实例,并覆盖任何单个实例的属性。
状态
通过创建组件的变体来映射到不同类型的用户交互(例如,悬停、按下、禁用和成功),避免重复工作,并更好地传达您的意图。
在 Photoshop 中编辑
直接通过 XD 在 Adobe Photoshop 中打开和编辑图像。右键单击图像,在 Photoshop 中打开并编辑图像,然后单击“保存”,所做的更改将在 XD 中自动更新。
内容识别布局
无需繁琐的手动操作,即可轻松创建和编辑 UI 元素。支持内容布局可识别不同对象之间的关系,并在向组中添加或更换对象时对组进行自动调整。
矢量绘图工具
使用一组绘图和形状工具、布尔值运算符、混合模式和其他矢量编辑功能,创建线框、图标、组件和其他设计元素。
响应式调整大小
根据不同的屏幕大小轻松调整对象组或组件大小,同时保持对象之间的相对位置和比例不变。
Adobe Fonts 集成
不会再有缺失字体的情况。打开 XD 文档时,Adobe Fonts 便会自动激活。
精确设计工具
利用画板参考线、布局网格、微移和重新调整大小快捷方式,以及相对测量功能,设计体验的布局并进行对齐。
Sketch、Photoshop 和 Illustrator 文件导入
导入并使用 Sketch 和常用 Adobe 设计应用程序中的文件。文件会自动转换为 XD 文件,因此无需从头开始。
资源导出
快速标记要导出的元素,针对您的目标平台选择批量导出元素,或者将其添加到设计规范中以供开发人员下载。
重复网格
选择一个设计元素,然后根据需要多次快速复制该元素。更新一个元素以修改整个网格,调整元素之间的填充,放置一个 .TXT 文件以将数据导入到网格中。
交互
通过连接画板交流用户体验的流程和感受。借助一系列的触发器和操作来定义您希望创建和共享的体验。
触发器
使用 XD,可以为任何类型的体验创建逼真的原型,包括移动设备上的常见触摸手势、键盘输入、基于时间的过渡、语音命令和游戏控制器。
预览
借助适用于 iOS 和 Android 的 XD 移动应用程序预览在真实设备上的体验。在桌面应用程序上进行更改,然后在设备上测试这些更改,确保保真度和可用性。
自动生成动画
创建画板之间的微交互。复制一个元素并更改其属性(例如大小、位置或颜色),XD 便会自动根据所做的更改生成动画。
音频播放
可向原型中添加声音效果和其他音频文件打造多感官体验。
叠加支持
快速添加对叠加在内容上的菜单、对话框、虚拟键盘和其他可视元素的支持。
保留滚动位置
让元素始终处于同一位置,在查看者进行滚动操作时,使其位置保持不变。这种全新的原型创建功能非常适合固定的页眉、页脚等内容。
导出到 After Effects
利用行业领先的动画工具 Adobe After Effects 导出设计,并让动画更上一层楼。
共同编辑(测试版)
整个团队同时在同一文档中协作,避免任何重复性工作。在您处理文档时,可以清楚地看到其他人同时在处理文档的哪部分。
文档历史记录
查看设计的整个演变过程:XD 在您工作时自动保存历史记录,因此您可以随时返回以前的版本。标记里程碑版本,确保始终可访问设计流程中的关键阶段。
共享以供审阅
通过生成可共享的链接来征集设计反馈,或者将链接嵌入 Behance 或网页中。审阅者可通过 Web 或移动设备直接在原型上添加评论。
应用程序集成
XD 已与更多协作应用程序和工作应用程序进行集成,其中包括 Jira、Airtable、Slack 和 Microsoft Teams。
适用于 MacOS 和 Windows
Adobe XD 适用于 Windows 10(通用 Windows 平台)和 macOS。
配套移动应用程序
使用适用于 iOS 和 Android 的配套应用程序来体验移动设计的实时交互式原型。
多语言支持
支持的语言包括英语、法语、德语、日语、中文、韩语、巴西葡萄牙语和西班牙语。
Adobe XD CC 2020使用方法
点开Adobe XD,一个Material Design风格的弹窗映入眼帘。四个不同尺寸的画框选择很人性化,这让我们不需要像在使用Axure时候手动去调整宽高,或者是导入一个手机外壳素材,让我们在设计原型时与实际尺寸更贴近,也让我们能更加专心于内容与排版的思考。
这里以第一个iphone6/7的底框为例制作一个原型。
相信对于熟悉PhotoShop的同学来说,这个界面以及左侧的工具栏都是非常熟悉的,这里为了方便不熟悉PhotoShop的朋友对Adobe XD的使用,简单介绍一下每个工具的具体用途。
鼠标图案就是鼠标点击的基础功能,用于选中与点击的作用;
绘制方框的工具既是字面的意思,可以绘制方形,这里提一个小细节:按住键盘的ctrl键后,再行拖住鼠标在画框中绘制即可得到一个完美的正方形;
绘制圆形工具与绘制方框工具使用方式类似,按住ctrl同样可以绘制一个完美的圆形;
画线工具可以绘制一根直线,它同样可以使用按住ctrl的方式绘制,绘制出的线会以绘制原点偏转(N*45°)的形式出现,而如果不按住ctrl可以自由绘制;
钢笔工具可以绘制自由曲线的线条甚至组成一个自由度极高的图形,相信对于PhotoShop的大触驾驭起来相当easy,但是对于新手而言还是有一定的难度的,博主也没有熟练掌握,像类似于一些可视化的图表基本上博主基本也都是使用网友大触们做好的素材再行调整的;
文字工具顾名思义,可以在画框中添加文字;
创建画框工具可以在当前的画板中在创建一个新鲜的画框,所谓的画板就是我们ctrl+s保存后生成的xd文件,而每个文件(画板)中理论上可以有无数个画框,然而经博主的Surface Pro 3测试,太多画满原型的画框会导致该画板越来越卡,恩,估计也和我的本子有很大关系;
局部界面放大与缩小工具的使用场景,比如说这个画板中有30多个画框,那么我们想要将其中某一个画框正确的停留在可视界面上且保持最适宜调整的尺寸是相当难的一件事,因为windows版的Adobe XD没有横线滚动条(没有使用过mac版,所以不清楚mac版的现状),那么我们点击一下工具栏上的放大镜按钮并在我们需要调整的画框上逐渐的点击,而这时除了点击和选择适合的尺寸外,你可以提前想好需要做何种调整了,因为接下来你的修改时间即将来临,这里在提一个小细节:因为没有缩放的工具,所以可以使用ctrl+-与局部放大工具组合使用;
项目画框管理工具,假如我们的画框过多的时候就需要一个类似于PhotoShop的图层管理的工具去对它的整体尺寸或是其他进行整体的调整,而项目画框管理工具就类似于这样一个工具。
Adobe XD共分为两大功能部分,Design(界面原型设计)与Prototype(界面关联与交互)两个部分,刚刚说到的工具是属于Design功能的,而Prototype的使用是与Axure完全不同的。
Axure的交互操作也并非不舒服,但是它缺少了更具互动性质的可视化操作。在Adobe XD中,只是将需要交互的两端拉上一条线就可以完成的操作,Axure上却是更多的操作步骤与繁杂的选项按钮。
Adobe XD CC 2020安装方法
1、等待Adobe XD CC 2020下载完成,然后解压到当前文件夹中,然后我们点击其中的XD_SetUp.exe应用程序。

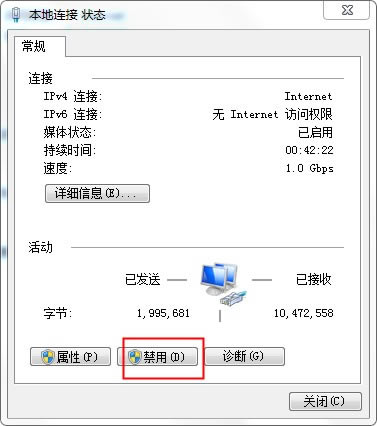
2、开始断网,如图打开网络和共享中心;

3、进入网络,点击本地连接;

4、进入本地连接,我们点击禁用;

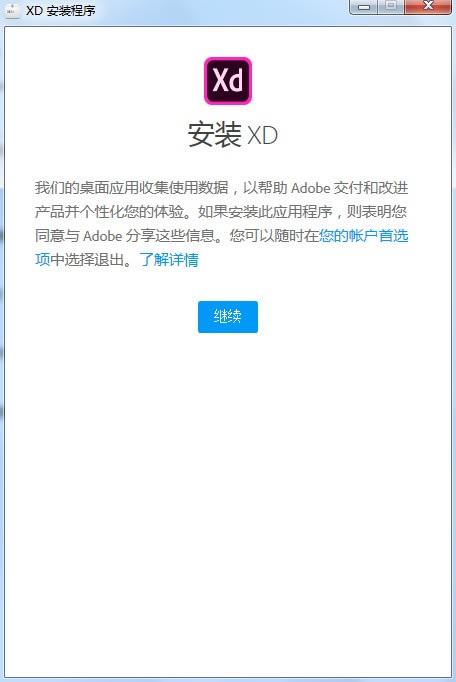
5、开始安装xd,点击继续;

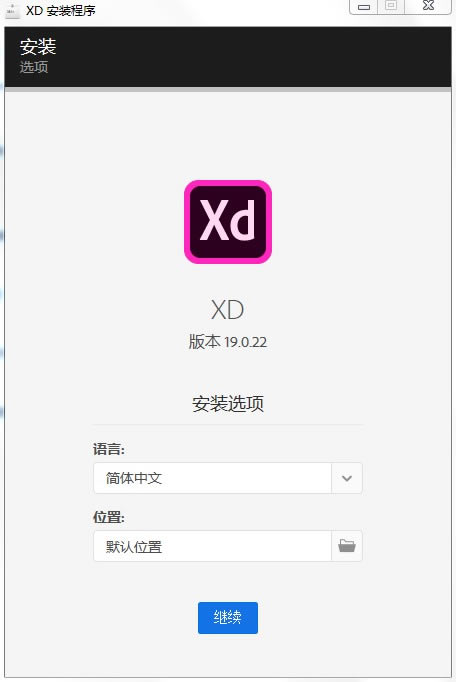
6、选择语言和安装位置,华军小编建议用户安装在D盘中。

7、Adobe XD正在安装,等待安装结束即可。

8、Adobe XD安装完成,就可以使用啦!

……
点击下载图形软件 >>本地高速下载
点击下载图形软件 >>百度网盘下载