Hype for Mac- HTML5创作工具Hype for Mac-Hype for Mac下载 v4.0.4官方正式版

Hype是一款强大的Mac OS平台 HTML5 创作工具,它可以在网页上做出赏心悦目的动画效果,创建丰富的网页交互动画,支持层、时间轴等编辑方式,并能很好的导出HTML5/CSS3/JavaScript,在台式机,智能手机和iPad上流畅表现。 使用 Hype 可以在网页上做出赏心悦目的动画效果,创建丰富的网页交互动画,无需编码。
Hype功能说明
1.总览
Hype 4是用于macOS的HTML5创建应用程序。用Hype制作的交互式内容和动画可在台式机,智能手机和iPad上使用。
2.场景
场景是分离和组织内容的有用方法。它们类似于Keynote或PowerPoint演示文稿中的幻灯片。
3.元素
元素是场景中的对象。它们可以是形状,文本,按钮,纹理按钮,图像,视频或HTML小部件。
4.矢量形状
矢量是使用矢量工具绘制的形状,包括直线,曲线和复杂形状。
5.动画制作
Hype使用功能强大的基于关键帧的动画系统为元素提供运动和过渡。它的录制功能使制作动画变得轻而易举。
6.时间线
时间轴包含动画。每个场景至少有一个时间轴,场景也可以有许多时间轴。使用动作来开始,暂停或继续时间表会创建丰富而复杂的文档。
7.动作
场景,时间线和动画是所有Hype文档的基础。动作将这个基础联系在一起,并使文档具有交互性。
8.符号
符号是一个功能强大的工具,可让您轻松地重用元素,时间轴和动画。
9.音频视频
Hype支持最新的HTML5音频和视频API,用于创建具有丰富多媒体内容的文档。
10.版式
文字和字体控件,Google字体和自定义字体支持。
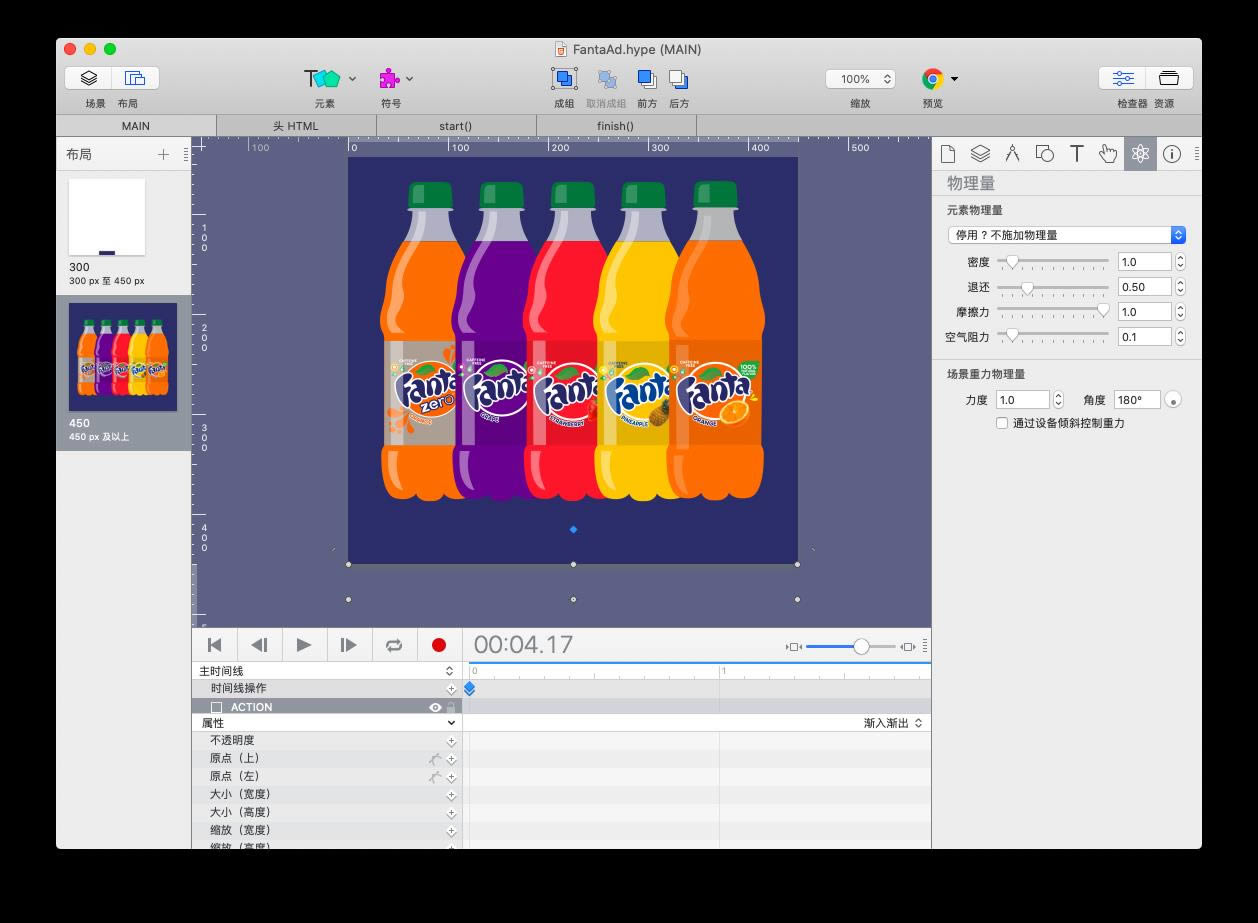
11.物理
物理使您可以控制元素的物理属性(反弹,摩擦,空气阻力和密度)以及场景的引力。
12.响应式布局
响应式布局允许您为单个场景创建多个布局,这些布局显示在特定的断点处。
13.布局灵活
灵活的布局是一个功能强大的布局系统,用于调整文档和元素的大小和缩放比例,允许Hype动画在浏览器窗口或设备的视口更改大小时做出响应。
14.Hype反映
适用于iOS的Hype Reflect可让您在任何iOS设备上快速预览或镜像Hype文档。
15.触控与行动
Hype提供了几种用于产生触摸友好交互性的选项。
16.预览和导出
在本地浏览器上预览Hype文档并将文档导出到Web。
17.辅助功能
了解有关如何在文档中添加替代文本,角色和辅助功能的信息。
18.导出脚本
通过在导出过程中添加其他处理步骤来自动执行Hype输出。
19.范本
模板是“冻干”的Hype文档-打开Hype模板会基于打开的模板创建一个新文档。
20.资源资源
资源是已添加到Hype文档中的图像,视频,JavaScript函数和其他文件。
21.JavaScript
Hype中的JavaScript函数通常是响应用户事件而运行的。
22.检验员
Hype的九名检查员可以轻松访问文档,场景和元素属性,以及各种其他控件。
23.捷径
探索Hype的众多键盘快捷键,以更有效地工作。
……
点击下载编程软件 >>本地高速下载
点击下载编程软件 >>百度网盘下载