【Simple CSS中文版下载】Simple CSS(CSS文档生成器) v2.3 官方正式版
软件介绍
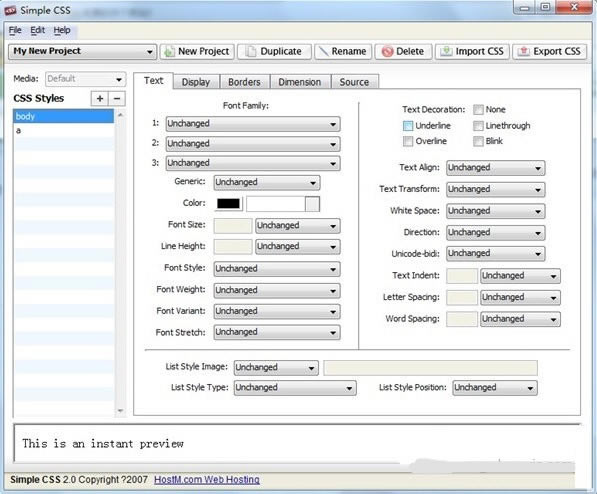
Simple CSS中文版是一款用来进行编程开发的CSS文档生成器,我们如果想要进行网页的开发,就可以通过这款软件来完成CSS样式文档的制作,非常实用。

Simple CSS中文版软件特色
1、正在进入软件的主界面请大家耐心等待即可;
2、进入软件的主界面,可以快速的对您的软件进行设置;
3、可以快速的进行新建您的任务,让您轻松的即可完成相关的参数;
4、可以快速的进行新建醒目、对项目进行重新的命名,也支持进行导入、删除等;
5、可以快速的对需要的标签进行快速的添加;
Simple CSS中文版软件功能
1、Simple CSS允许您从头开始轻松创建级联样式表,并使用熟悉的点击界面修改现有样式表。
2、使用Simple CSS,您可以管理多个CSS项目。
3、可以根据需要导入现有文件,并将项目导出到.css文件。
4、支持对文字样式、边框样式、图片样式等属性元素等进行设置。
使用方法
一 CSS文字属性:
color : #999999;
font-family : 宋体,sans-serif;
font-size : 9pt;
font-style:itelic;
font-variant:small-caps;
letter-spacing : 1pt;
line-height : 200%;
font-weight:bold;
vertical-align:sub;
vertical-align:super;
text-decoration:line-through;
text-decoration: overline;
text-decoration:underline;
text-decoration:none;
text-transform : capitalize;
text-transform : uppercase;
text-transform : lowercase;
text-align:right;
text-align:left;
text-align:center;
text-align:justify;
vertical-align属性
vertical-align:top;
vertical-align:bottom;
vertical-align:middle;
vertical-align:text-top;
vertical-align:text-bottom;
二、CSS边框空白
padding-top:10px;
padding-right:10px;
padding-bottom:10px;
padding-left:10px;
list-style-type:decimal;
list-style-type:lower-roman;
list-style-type:upper-roman;
list-style-type:lower-alpha;
list-style-type:upper-alpha;
list-style-type:disc;
list-style-type:circle;
list-style-type:square;
list-style-image:url(/dot.gif);
list-style-position: outside;
list-style-position:inside;
四、CSS背景样式
background-color:#F5E2EC;
background:transparent;
background-image : url(/image/bg.gif);
background-attachment : fixed;
background-repeat : repeat;
background-repeat : no-repeat;
background-repeat : repeat-x;
background-repeat : repeat-y;
指定背景位置
background-position : 90% 90%;
background-position : top;
background-position : buttom;
background-position : left;
background-position : right;
background-position : center;
……
点击下载编程软件 >>本地高速下载
点击下载编程软件 >>百度网盘下载