【HBuilder特别版下载】HBuilder电脑正式版 v2020 绿色免费版
软件介绍
HBuilder特别版是一款广受欢迎的编程开发工具,这款工具主要用于HTML5的Web开发,并且支持Java、Ruby以及C系列等多种语言,同时兼容了Eclipse的插件,让使用的Eclipse用户不用担心插件问题,是一款不可多得的编程神器。

HBuilder软件特色
1、轻巧
仅10M的绿色发行包
2、极速
HBuilderX不管是启动速度、大文档打开速度、编码提示,都会极速响应
3、清爽护眼
HBuilderX界面清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面
4、无鼠标操作
掌握HBuilderX的无鼠标操作体系,成为高效极客,飞一般编码
5、markdown优先
HBuilderX是唯一一个新建文件默认类型是md的编辑器。
除了顶尖的markdown编写体验、漂亮的着色外,HX的极速启动、多标签、热退出、各种快捷键操作,都给了你充足的理由升级记事本工具。
HBuilder软件亮点
编码比其他工具快5倍够不够?对极客而言,追求快,没有止境!
代码输入法:按下数字快速选择候选项
可编程代码块:一个代码块,少敲50个按键
内置emmet:tab一下生成一串代码
无死角提示:除了语法,还能提示ID、Class、图片、链接、字体。
跳转助手、选择助手,不用鼠标,手不离键盘
多种语言支持:php、jsp、ruby、python、nodejs等web语言,less、coffee等编译型语言均支持
边改边看:一边写代码,一边看效果
强悍的转到定义和一键搜索
这里还有最全的语法库、最全的语法浏览器兼容库
HBuilder快捷键介绍
1.文件
新建 Ctrl + N
关闭 Ctrl + F4
全部关闭 Ctrl + Shift + F4
属性 Alt + Enter
2.编辑
激活代码助手 Alt + /
激活快捷键视图 Ctrl + Shift + L
开启关闭注释整行 Ctrl + /
开启关闭注释已选内容 Ctrl + Shift + /
删除当前行 Ctrl + D
删除当前标签 Ctrl + Shift + T
删除至行首 Shift + Backspace
删除至行尾 Shift + del
合并下一行 Ctrl + Alt + J
整理代码格式 Ctrl + Shift + F
向下移动行 Ctrl + 向下
向上移动行 Ctrl + 向上
选中当前行 Ctrl + L
3.插入
重复插入当前行或选中区域 Ctrl + Shift + R
快速插入
(在html中) Shift + Enter
快速插入\n(在css或js中) Shift + Enter
4.选择
向左选词 Ctrl + Shift + 向左
向右选词 Ctrl + Shift + 向右
选择相同词 Ctrl + Shift + A
选择成对内容 Ctrl + ‘[‘
5.跳转
上一个选项卡 Ctrl + Tab
前一词 Ctrl + 向左
后一词 Ctrl + 向右
转到上一个文本输入点 Alt + 向上
转到下一个文本输入点 Alt + 向下
行首 Home
行尾 End
页首 Ctrl + Home
页尾 Ctrl + End
6.查找
搜索条 Ctrl + F
搜索框 Ctrl + H
查找文件 Ctrl + T
隐藏搜索条 ESC
聚焦到搜索条件框内 Ctrl + Alt + F
聚焦到替换输入框内 Ctrl + Alt + E
在搜索条内换行 Alt +Enter
HTML标签规范 Ctrl + Shift + H
7.运行
运行 Ctrl + R
8.工具
CSS/HTML语法校验 Ctrl + Shift + V
9.视图
活动视图或编辑器最大化 Ctrl + M
显示行号菜单 Ctrl + F10
激活边看边改视图 Ctrl + P
激活开发视图 Ctrl + Shift + P
全部折叠 Ctrl + Alt + -
全部展开 Ctrl + Alt + +
HBuilder使用方法
编辑器怎么实现分栏?
HBuilder编辑器分栏功能可以实现左右分栏和上下分栏以及组合分栏。
1、左右分栏实现:鼠标点着编辑器选项卡往最右边拖动即可实现左右分栏

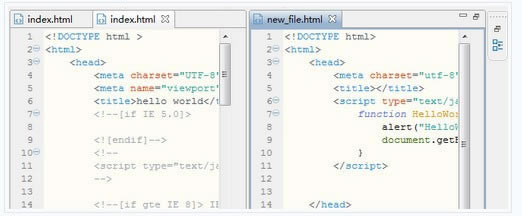
左右分栏实现效果:

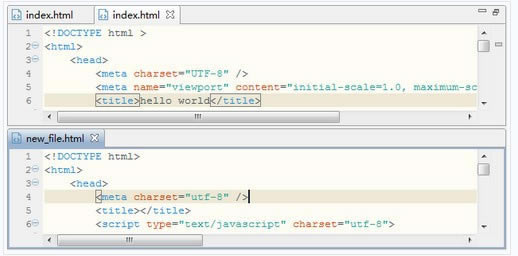
2、上下分栏实现:鼠标点着编辑器选项卡往最下边拖动即可实现上下分栏

上下分栏实现效果:;

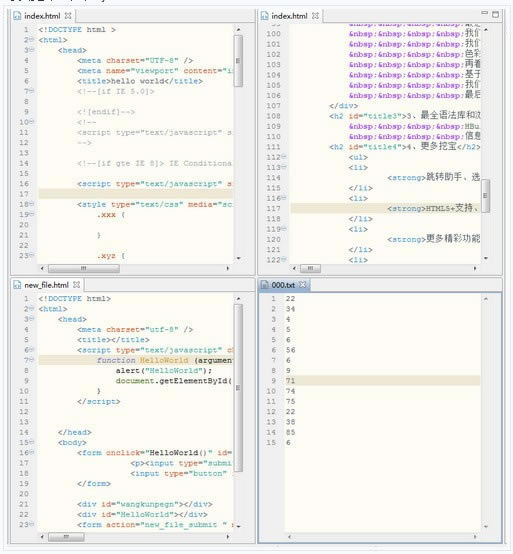
3、组合分栏实现:组合分栏就是即有的文件向下拖动,有的文件向右拖动,下面给出一个效果图,感兴趣的话您可以拖个试试:

HBuilder常见问题
什么叫滚动条信息点?
当代码中有重要的标记出现时,会生成滚动条信息点,在滚动条右侧出现颜色各异的点。点击这些点或使用跳转到下一个信息点功能,可以快速到达这些代码处。如下标记会生成信息点:书签、任务、错误提示。

怎么实现代码追踪?
在编辑代码时经常会出现需要跳转到引用文件或者变量定义的地方,HBuilder提供了一个非常好用的代码追踪功能,只需要按住Ctrl+鼠标左键即可实现追踪。
输入small不提示,语法库是不是不全?
代码块是否提示,取决于是否设置了这个代码块,代码块是可自定义的。默认没有预置small代码块,你也可以在代码块弹出界面点右下角的编辑图标,进行代码块的补充修改。另外可以使用emmet(ZenCoding)语法,这个没有提示,但敲完small,按tab,就会自动生成标签。emmet是一种前端公开技术,网上教程很多。
为什么有时候我输入代码块的名称,却没有出现想要的代码块?
代码块的显示名称和激活字符是不同的,查看激活字符请在激活代码助手后选择代码块,看右边信息栏的详情
HBuilder安装方法
1、首先等待HBuilder特别版下载完成
2、使用压缩软件解压文件
3、双击运行exe文件开始安装
4、自定义安装目录等待安装完成后即可使用
……
点击下载编程软件 >>本地高速下载
点击下载编程软件 >>百度网盘下载