【WebStorm2021特别版下载】WebStorm2021中文汉化版 v2021.1 永久特别版(附激活版)
软件介绍
WebStorm2021特别版是一款由JetBrains公司开发的Web前端开发工具,我们通过WebStorm2021中文版提供的所有JavaScript函数和代码来完成网站的编辑开发。而且这款软件可以大大简化用户们的工作流程,从而让你能够大大提升自己的工作效率。

WebStorm2021特别版软件简介
WebStorm2021特别版是一款基于JetBrains IntelliJ IDEA平台所研制的前端开发工具,软件将提供各种高速、高质量网站的编辑能力,你可以把这款软件当做一个专业的JavaScript编辑器,它集成了所有JS常用的函数和代码,利用这种编程环境和代码自动完成,大大节省了编写代码所用的时间,轻松完成对网页架构的编写。WebStorm2021中文版软件功能全面,包含了智能代码补全、代码格式化、代码重构、代码折叠、代码调试等等,另外还有提取vue组件、使用节点调试、运行和调试React Native应用程序等多种功能,可以大大提高代码编辑效率,使用这款JetBrains WebStorm可以让你直接运行程序开始您的内容架构和框架布局。

软件特色
1、智能代码辅助功能
JetBrains WebStorm 2020为您提供JavaScript和编译为JavaScript语言、 Node.js、HTML和CSS的智能代码辅助。 享受代码补全、强大的 导航功能、动态错误检测以及所有这些 语言的重构。
2、调试、跟踪和测试
提供强大的内置工具进行调试、测试和跟踪 您的客户端和Node.js应用程序。 只需很少配置和精心 集成到IDE中,使这些任务变得更加轻松。
3、无缝工具集成
集成流行的命令行工具,用于Web开发, 使您无需使用命令行即可获得高效、简化的开发 体验。
4、IDE功能
建立在开源IntelliJ平台之上,过去15年以来,JetBrains一直在不断发展和完善这个平台。 这个平台可以针对您的开发工作流进行微调并且能够提供高度可定制的体验。
5、现代框架
为 Angular、 React、Vue.js 和 Meteor 提供先进的代码辅助。 享受对以React Native、PhoneGap、Cordova和 Ionic进行移动开发和以Node.js进行服务器端开发的支持。 一个 IDE 一应俱全!
6、智能编辑器
该IDE分析您的项目,从而为所有支持的语言 提供最佳代码补全结果。 几百种内置检查,可以在您输入时 报告任何可能的问题,并提供快速修复选项。
7、导航和搜索
可以帮助您在处理大型项目时提高编码效率,并节省时间。 只需点击一次或搜索用法,即可跳到方法、函数或变量定义。
8、项目模板
使用常用项目模板,比如:Express 或Web入门套件从欢迎屏幕启动新项目,并且 因为与Yeoman集成,所以可以访问更多项目生成器。
9、VCS
以统一的UI处理多种流行的版本控制系统, 确保在git、GitHub、SVN、Mercurial和Perforce之间提供一致的用户体验。
10、本地历史
无论您是否使用VCS,本地历史都真的可以 保护代码。 您可以随时 检查特定文件或目录的历史记录,并回滚到 以前的任何版本。
11、定制
软件定制化程度非常高。 将其调整为完全适合您的编程风格,从快捷键、字体和视觉主题到工具窗口和编辑器布局。
12、生成工具
享受直接在IDE中以简单一致的UI来运行Grunt、Gulp或 npm任务。 所有任务都列举在一个特殊工具 窗口中,所以只需双击任务名称即可启动它。
13、代码质量工具
除了软件自有的几百种检查外,它还可以根据代码运行ESLint、 JSCS、TSLint、Stylelint、 JSHint或JSLint,并直接在编辑器中 高亮显示任何动态问题。
WebStorm2021特别版软件功能
1、代码导航和用法搜索:
函数、变量或标签的导航都可用一个热键使用。
2、JavaScript单元测试:
如果你是一个JavaScript的开发者,你应该知道对于你的程序来说,代码的质量和正确性是非常重要的。那么,一致性测试和回归性测试这种功能会使你轻松很多。
3、代码检测和快速修复:
为保证更优的代码质量,WebStorm能快速地捕捉到JavaScript中的常见错误并提供快速的修复方案。
4、批量代码分析:
无需通过点击所有文件或部署到服务器。整个源代码树的启动代码分析,可以在一个单一的视图中看到所有的结果。
5、支持HTML5:
用创建一个新的HTML文档,以便于在代码中使用HTML5。假如我们想要使用一个canvas标签。不但要当键 入”<ca”时IDE会知晓你的意图并添加canvas标签,而且在按下Space键后它会提示HTML5属性已被IDE支持。
6、显示应用样式:
是否想让你的页面中出现一个流行的样式?右键单击并选择显是应用样式标签。此命令将打开的标签应用到通过CSS样式的树视图里的样式。
WebStorm2021特别版使用技巧
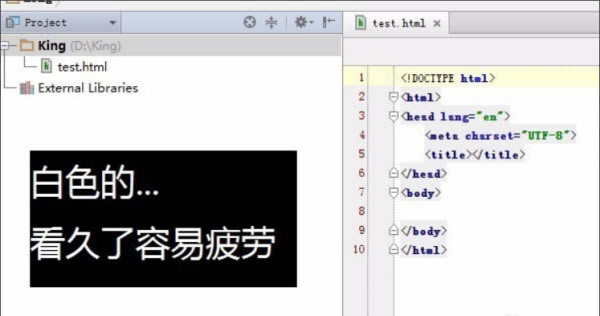
一、WebStorm2021怎么调背景颜色?
1.打开WebStorm的背景色是纯白色,这百是默认背景色。

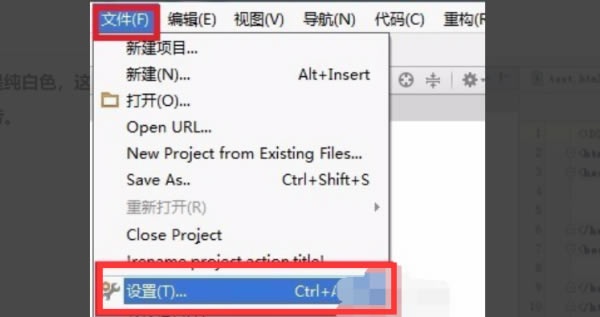
2.找到左上角的文件并点度击,进入设置。如图所示:

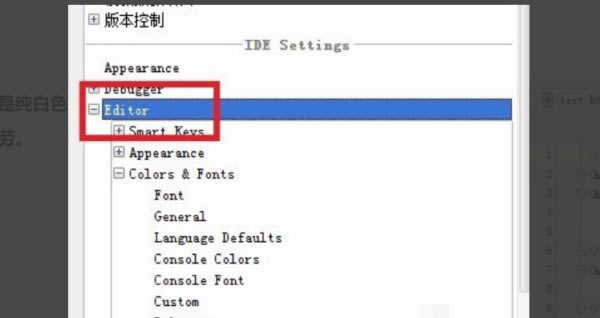
3.找到并点击“Colors & Fonts”然后点击“Editor”(编辑)打开。如图所示:

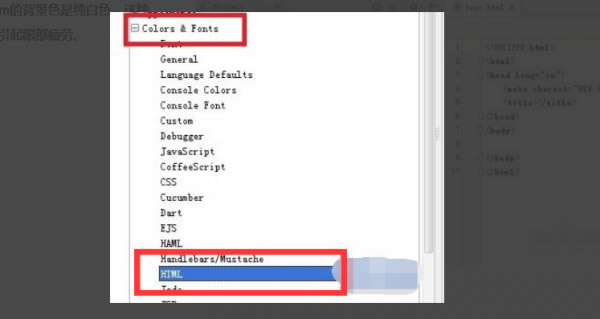
4.打开“Editor”后,找到“下面的HTML”点击进入。

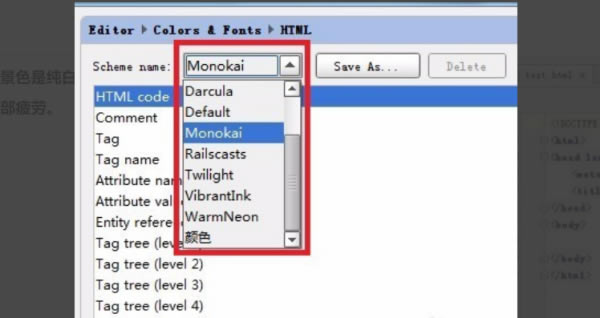
5.这时查看右,版下拉选项框选择你想要的背景色。

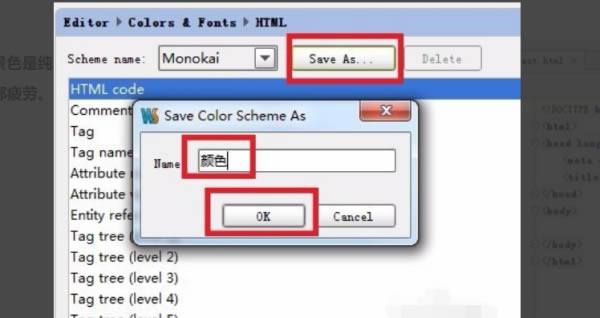
6.确定背景色后,找到并点击“Save as”选项及为保存,输入你喜欢的名字权点击OK就可以更改背景色了。

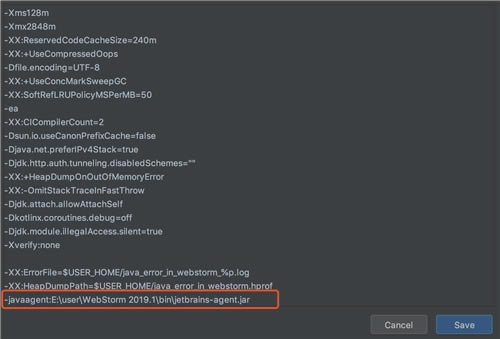
二、WebStorm2021怎么汉化?
首先小伙伴需要将webstorm安装在自己的电脑上;

然后从网上下载汉化包;

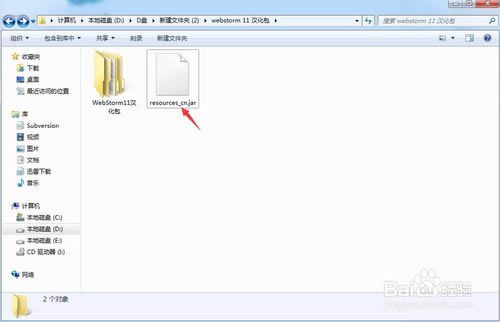
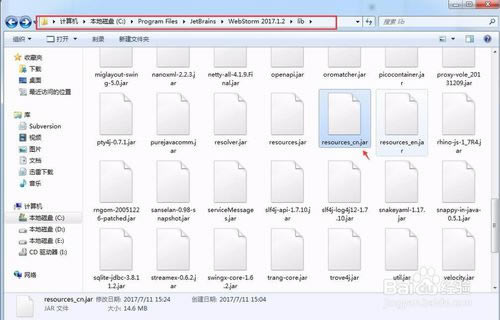
将文件解压并打开找到resources_cn.jar压缩包;


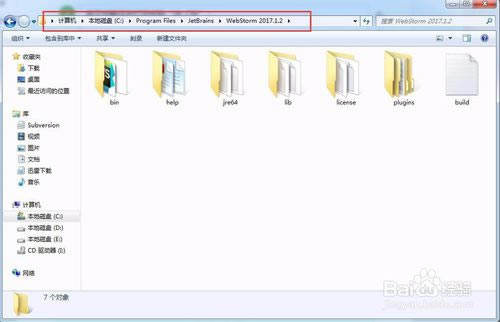
找到你电脑中webstorm的安装路径位置,并将文件打开;

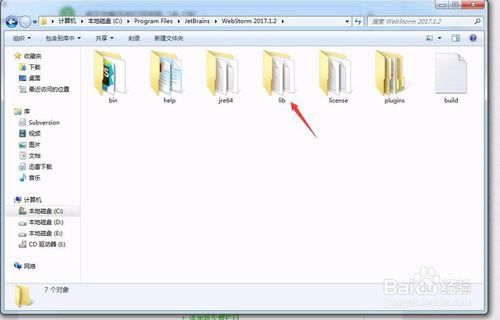
找到文件夹“lib”,注意汉化包就是放在这里哦;

将resources_cn.jar压缩包直接拖到安装目录文件夹“lib”里即可;

最后重新启动webstrom时既是汉化版的啦!
……
点击下载编程软件 >>本地高速下载
点击下载编程软件 >>百度网盘下载