【hbuilder官方免费下载】hbuilder官方免费下载 v3.4.18.20220630 最新电脑正式版
软件特色
hbuilder官方免费版是一款适用于前端开发的Web编程软件,软件专门为编程工作人员所使用,通过这款软件你可以很方便的管理自己的前端文件和编辑内容,支持语句高亮和标注显示等功能,软件还针对vue进行了优化升级,用户只需要打开vue框架文件,软件就会自动加载vue语法库,大大提高了前端开发效率。
hbuilder电脑版同时支持JS、jquery、vue语句的调用,你能够在不同内核浏览器来进行相关代码的测试,同时软件拥有强大的代码助手帮你快速完成开发,只需关键词就为你补全整个代码规范语句,非常方便,是一款值得信赖的前端开发软件。

hbuilder官方免费版软件特色
【轻巧、极速】
10M的绿色发行包。
C++架构,启动速度、大文档打开速度、编码提示,都极速响应。
【强大的语法提示】
一流的ast语法分析能力
语法提示精准、全面、细致,转到定义、重构完善
【专为vue打造】
提供比其他工具更优秀的vue支持
大幅提升你的vue开发效率
【清爽护眼】
界面清爽简洁,绿柔主题经过科学的脑疲劳测试,最适合人眼长期观看的主题界面。
保护手腕,减缓鼠标手。
【高效极客操作】
HBuilderX对字处理提供了更崇高的支持。
更强大的多光标、智能双击、选区管理...
让文字处理的效率大幅提升。
【markdown优先】
HX是唯一一个新建文件默认类型是markdown的编辑器,也是对md支持最强的编辑器,你甚至可以直接粘贴表格、图片进来。

hbuilder官方免费版怎么实现分栏
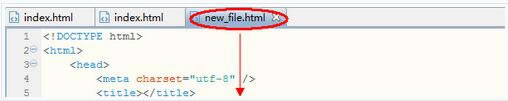
1、左右分栏实现:鼠标点着编辑器选项卡往最右边拖动即可实现左右分栏

左右分栏实现效果:

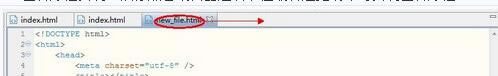
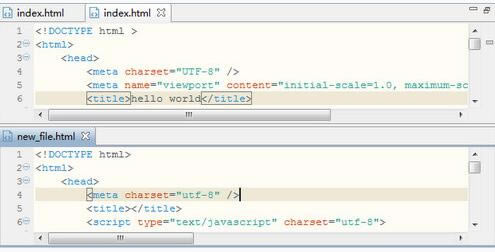
2、上下分栏实现:鼠标点着编辑器选项卡往最下边拖动即可实现上下分栏

上下分栏实现效果:;

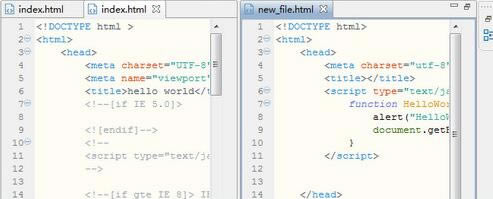
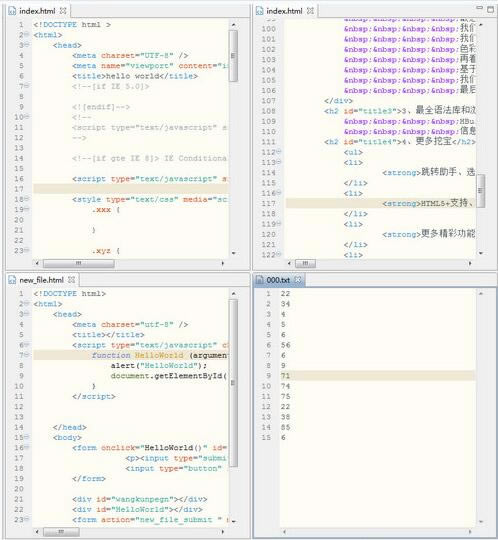
3、组合分栏实现:组合分栏就是即有的文件向下拖动,有的文件向右拖动,下面给出一个效果图,感兴趣的话您可以拖个试试:

hbuilder官方免费版使用教程
使用HBuilder新建项目
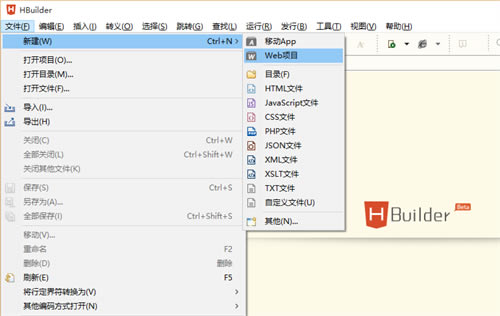
依次点击文件→新建→选择Web项目(按下Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,然后左键点击Web项目))


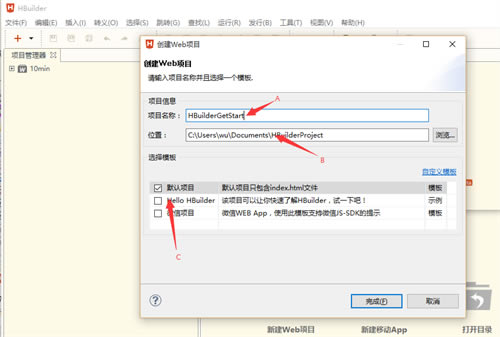
如上图,请在A处填写新建项目的名称,B处填写(或选择)项目保存路径(更改此路径HBuilder会记录,下次默认使用更改后的路径),C处可选择使用的模板(可点击自定义模板,参照打开目录中的readme.txt自定义模板)
使用HBuilder创建HTML页面
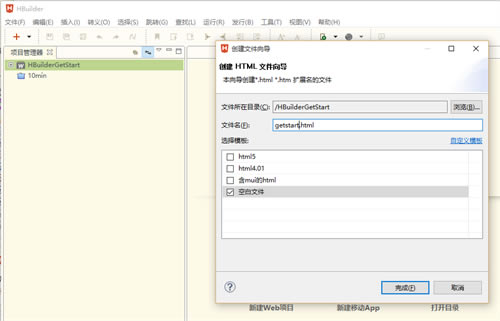
在项目资源管理器中选择刚才新建的项目,依次点击文件→新建→选择HTML文件(按下Ctrl+N,W可以触发快速新建(MacOS请使用Command+N,然后左键点击HTML文件)),并选择空白文件模板,如下图

使用HBuilder边改边看试试查看编程效果
win系统按下Ctrl+P(MacOS为Command+P)进入边改边看模式,在此模式下,如果当前打开的是HTML文件,每次保存均会自动刷新以显示当前页面效果(若为JS、CSS文件,如与当前浏览器视图打开的页面有引用关系,也会刷新)
HBuilder代码块大量减少重复代码工作量
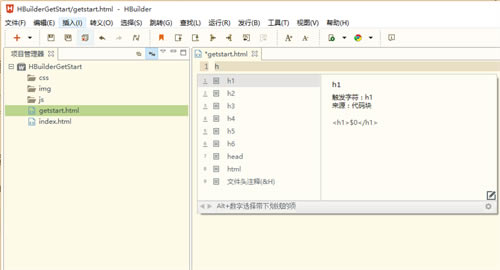
在打开的getstart.html中输入H,如下图

然后按下8,自动生成HTML的基本代码如下图

什么是代码块?
代码块是常用的代码组合,比如在js中输入$,回车,则可以自动输入document.getElementById(id)。
查看、编辑代码块可以在工具-自定义代码块中,选择相应的代码块进行查看和编辑。也可以在激活代码块的代码助手中,点击详细信息右下角的修改图标进行修改和查看。
代码块激活字符原则1:连续单词的首字母。比如:dg激活document.getElementById("");vari激活var i=0;dn激活display: none;
代码块激活字符原则2:整段HTML一般使用tag的名称。比如script、style,通常,敲最多4个字母即可匹配到需要的代码块,不需要完整录入,如sc回车、st回车,即可完成script、style标签的输入。
代码块激活字符原则3:同一个tag,有多个代码块输出,则在最后加后缀。比如 meta 输出 <meta name="" content=""/> 但 metau 则输出 <meta charset="UTF-8"/>,metag同理。
代码块激活字符原则4:如果原始语法超过4个字符,针对常用语法,则第一个单词的激活符使用缩写。比如input button,缩写为inbutton,同理intext是输入框。
代码块激活字符原则5:js的关键字代码块,是在关键字最后加一个重复字母。比如if直接敲会提示if关键字,但iff回车,则出现if代码块。类似的有forr、withh等。由于funtion字母较长,为加快输入速度,取fun缩写,比如funn,输出function代码块,而funa和func,分别输出匿名函数和闭包。
常见问题
问:hbuilder中什么叫滚动条信息点?
答:当代码中有重要的标记出现时,会生成滚动条信息点,在滚动条右侧出现颜色各异的点。点击这些点或使用跳转到下一个信息点功能,可以快速到达这些代码处。如下标记会生成信息点:书签、任务、错误提示。
问:hbuilder中怎么实现代码追踪?
答:在编辑代码时经常会出现需要跳转到引用文件或者变量定义的地方,HBuilder提供了一个非常好用的代码追踪功能,只需要按住Ctrl+鼠标左键即可实现追踪。
问:hbuilder中输入small不提示,语法库是不是不全?
答:代码块是否提示,取决于是否设置了这个代码块,代码块是可自定义的。默认没有预置small代码块,你也可以在代码块弹出界面点右下角的编辑图标,进行代码块的补充修改。另外可以使用emmet(ZenCoding)语法,这个没有提示,但敲完small,按tab,就会自动生成标签。emmet是一种前端公开技术,网上教程很多。
问:hbuilder中为什么有时候我输入代码块的名称,却没有出现想要的代码块?
答:代码块的显示名称和激活字符是不同的,查看激活字符请在激活代码助手后选择代码块,看右边信息栏的详情
……
点击下载编程软件 >>本地高速下载
点击下载编程软件 >>百度网盘下载